YouTube 구독 기능을 만들어보자
1. Subscriber Model 만들기
- MongoDB의 userTo, userFrom 스키마 만들기 (Model → Subscriber.js 파일 생성)

2. Subscribe Button UI 만들기
/* 단순한 예로 이렇게 만들어서 function을 줄 순 있지만 직관성을 위해 컴포넌트화 시켜준다. */
<List.Item action={<button>Subscriber</button>}></List.Item>
이렇게 Sections → Subscribe.js 페이지를 생성하여 Subscribe를 컴포넌트화해서 VideoDetailPage.js에서 import 해준다.

3. 데이터베이스에서 구독 정보 가져오기
Subscribe의 컴포넌트에서 useEffect hooks를 사용해 이 유저의 구독 정보를 가져오고 싶다면,
VideoDetailPage에서 Video.writer._id 를 props로 넘겨 받아온다.


- routes → subscribe.js 생성하고 Subscriber 모델가져오기
- index.js에 등록하고 Subscribe.js route 만들기


마지막으로 useState로 subscriberNumber 상태설정을 해준다.
const [subscriberNumber, setSubsriberNumber] = useState(0);
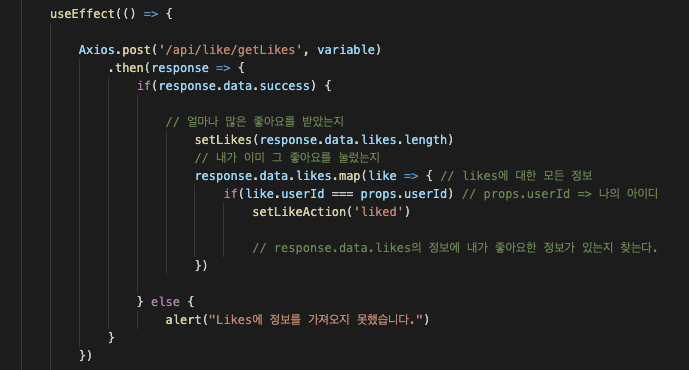
4. 유저의 구독 정보 가져오기
Axios로 내가 구독하는지 정보를 받아오는데, 두가지 variables가 필요. [userTo, userId]
※ userId는 콘솔 → Application → 로컬호스트에서 userId (localStorage에 저장되어있는 결과)
route에서 나의 구독유무를 result 값 true, false로 받아온다.

5. 가져온 정보들을 화면에 출력
완성⭐️
구독 기능(2)는 구독하기 기능과 취소하기 기능이다.
간단하게 onClick에서 onSubscribe 함수 실행으로, if문에서 subscribe 확인 가능
노드서버단 또한 간단하다.


MongoDB의 $in

▶ $in 오퍼레이터는 특정한 열의 필드의 값이 다른 값에 equal(동일하게 되는) 도큐먼트(RDBMS에서의 row)를 선택한다.
만약 field가 열을 가지고 있다면, $in 오퍼레이터는 filed가 array를 같는 도큐먼트의 선택해 적어도 하나의 요소가 특정 열의 값에 매칭되게 한다.

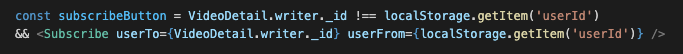
(+) 하나 더, 현재 코드에서는 자신이 포스트한 비디오의 subscribe 버튼이 활성화되어 있기 때문에, 아래와 같이 userId가 writer._id와 같다면 subscribeButton을 막아준다.

YouTube 댓글 기능을 만들어보자
▷ 댓글기능의 설계도

댓글 기능 생성
댓글 기능은 Root Comment 에서 입력된 결과가 SingleComment로 보여지고,
SingleComment의 댓글 달기 function으로 ReplyComment가 생기는 다계층구조를 가지고 있다.
onSubmit에서 이벤트 처리 →
event.preventDefault();

React에서는 false를 반환해도 기본 동작을 방지할 수 없으므로 반드시 preventDefault를 명시적으로 호출해야 한다.

첫 강의의 useEffect가 다시 나왔다.
deps에 넣어진 특정 값 [props.commentLists]는 컴포넌트가 처음 마운트 될 때에도 호출이 되고, 지정한 값이 바뀔 때도 호출이 된다.
- useEffect 안에서 사용하는 상태나, props가 있다면 depts에 넣어주어야 한다.
- 만약 useEffect 안에서 사용하는 상태나 props의 deps에 넣지 않으면 useEffect에 등록한 함수가 실행될 때 최신 props/상태를 가르키지 않게 된다.

좋아요 싫어요 기능

'React & React Native' 카테고리의 다른 글
| 웹 게임을 만들며 배우는 React 가위바위보 & 로또 추첨기 (0) | 2021.07.24 |
|---|---|
| [토이프로젝트] XD디자인 와이어프레임부터 출시까지 -3 (0) | 2021.07.17 |
| [리액트]따라하며 배우는 노드, 리액트 시리즈 - 유튜브 사이트 만들기1 (0) | 2021.07.11 |
| [토이프로젝트] XD디자인 와이어프레임부터 출시까지 -2 (0) | 2021.07.05 |
| [토이프로젝트] XD디자인 와이어프레임부터 출시까지 -1 (0) | 2021.07.05 |



