
Vue를 시작하며
국비지원으로 학원다니던 뽀시래기 시절 배웠던 언어는 Java였습니다. 약간의 파이썬을 곁들인..
지금 생각해보면 코딩의 기본 틀을 알려면 범용적인 백엔드 언어부터 시작하는게 정석이라는 생각을 했던거 같습니다.
3년이 지난 지금은 프론트개발자로 그 중 Vue 라이브러리로 총 2번의 이직을 했네요! 사람일은 참 알다가도 모르겠습니다.
언어뿐 아니라 리액트, 리액트 네이티브도 조금씩 배워보며 가장 개발 성향에 알맞는 라이브러리에 정착하다보니 도착한 곳은 Vue.js
아직도 배워야 할 산은 멀고 멀지만, 그 동안 디버깅 짬빠로 다져진 Vue 팁을 짧게나마 정리해보면 좋을꺼 같습니다.
모두 렛츠꼬!
회사에서 일을 처음 시작할 때, 사수 개발자나 팀장급에서 제일 먼저 물어보는 것
자네 IDE 뭘 쓰나?
누가 뭘 물어봐도 도키도키-하던 시절 이런 질문은 실례죠. (맞아?)
IDE는 Integrated Development Equipment 통합 개발 환경도구 입니다. 무엇으로 개발을 할 꺼냐고 물어보는 겁니다.
사실 저는 세가지 IDE를 쓰고 있거나 써봤고, 두개의 텍스트 에디터를 때에 따라서 쓰고 있습니다.
IDE와 텍스트 에디터의 차이는 무엇일까요? 저는 기본적으로 소프트웨어의 편집뿐만 아니라 패키징 여부와, 지능형 코드 완성, 리팩토링 지원 등등으로 구분하겠는데, 솔직히 VSCode 같은 점유율이 높은 텍스트 에디터의 경우 개발자들이 앞서 개발해놓은 다양한 익스텐션들이 존재하기 때문에 경계가 거의 허물어졌다고 생각합니다.
그럼 각각의 종류에 대해서 알아볼까요?
첫번째 IDE, 악명높고 사악한 이클립스

이클립스는 자바를 비롯한 다양한 언어를 지원합니다. 그리고 무려 무료입니다.
역사가 오래된 만큼 아마 그래서 입문단계에서는 가장 많이 쓰지 않을까 싶은데요.
하지만 일단 무겁고 인텔리제이만큼의 속도가 나지 않으면서 노트북에서 돌리면 발열 원인 1순위에 달립니다.
그래도 성능만 좋으면 되지않나? 할텐데, 그나마도 몇 번 컴파일하다보면 에러를 마구 뱉어내는데 이게 가끔은 이클립스 자체를 껐다 키는것(?)으로 잡힐때도 있습니다.
지금은 좋은 IDE가 많이나와 다시 쓰게될 일은 없을꺼같아 맥북을 바꾸면서 설치조차 하지 않은 IDE입니다.
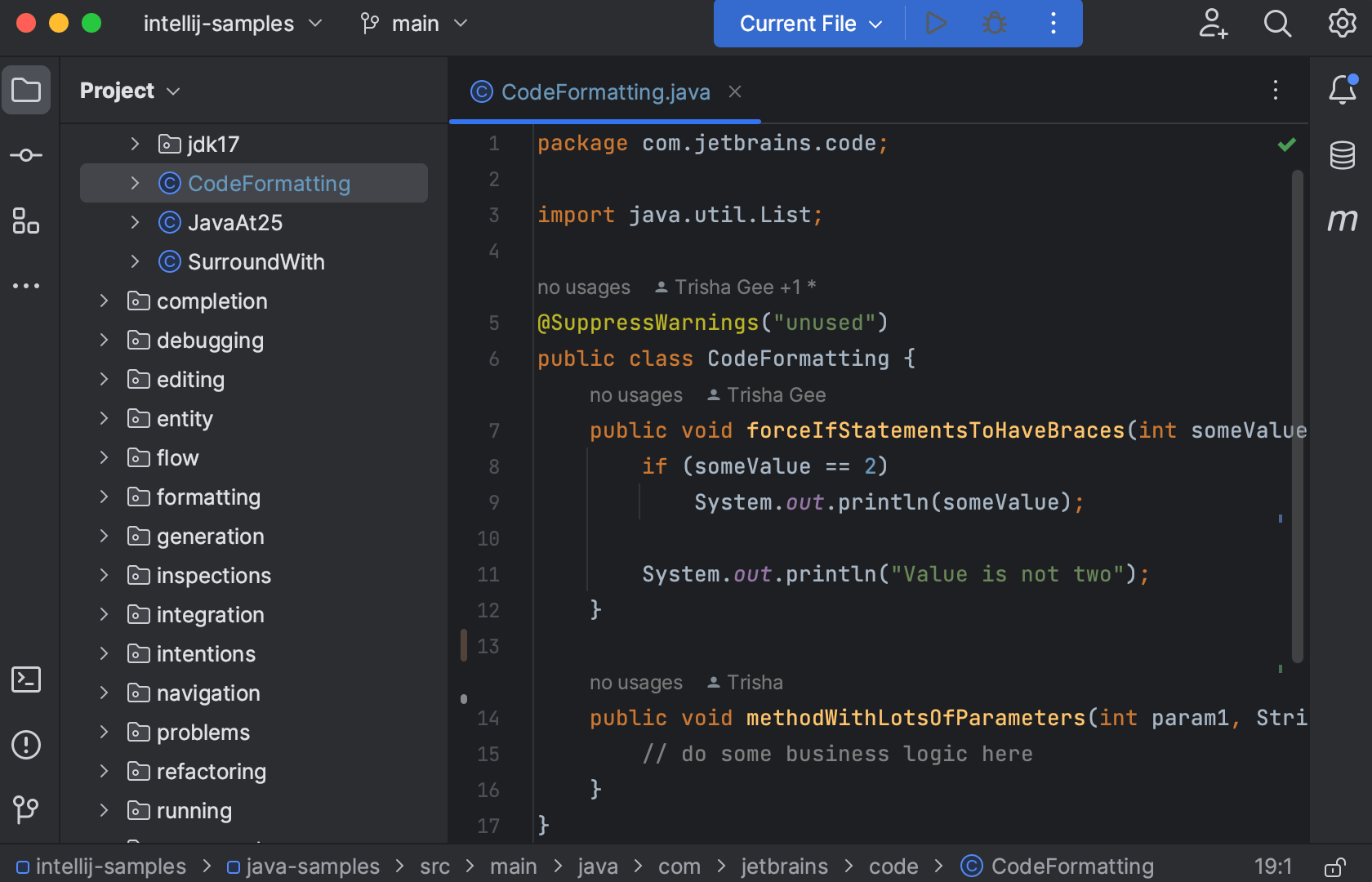
두번째 IDE, 이클립스를 떠나 정착한 인텔리제이

조금 더 개발자스러운 UI와 UX중심적인 개발자도구처럼 보이죠? 제공하는 기능도 다양하고, 탑재된 도구가 다양합니다.
이제부터 테마도 다양해지고, DB 연결도 IDE 내에서 즉각적으로 확인해볼 수 있습니다. (데이터베이스 툴)
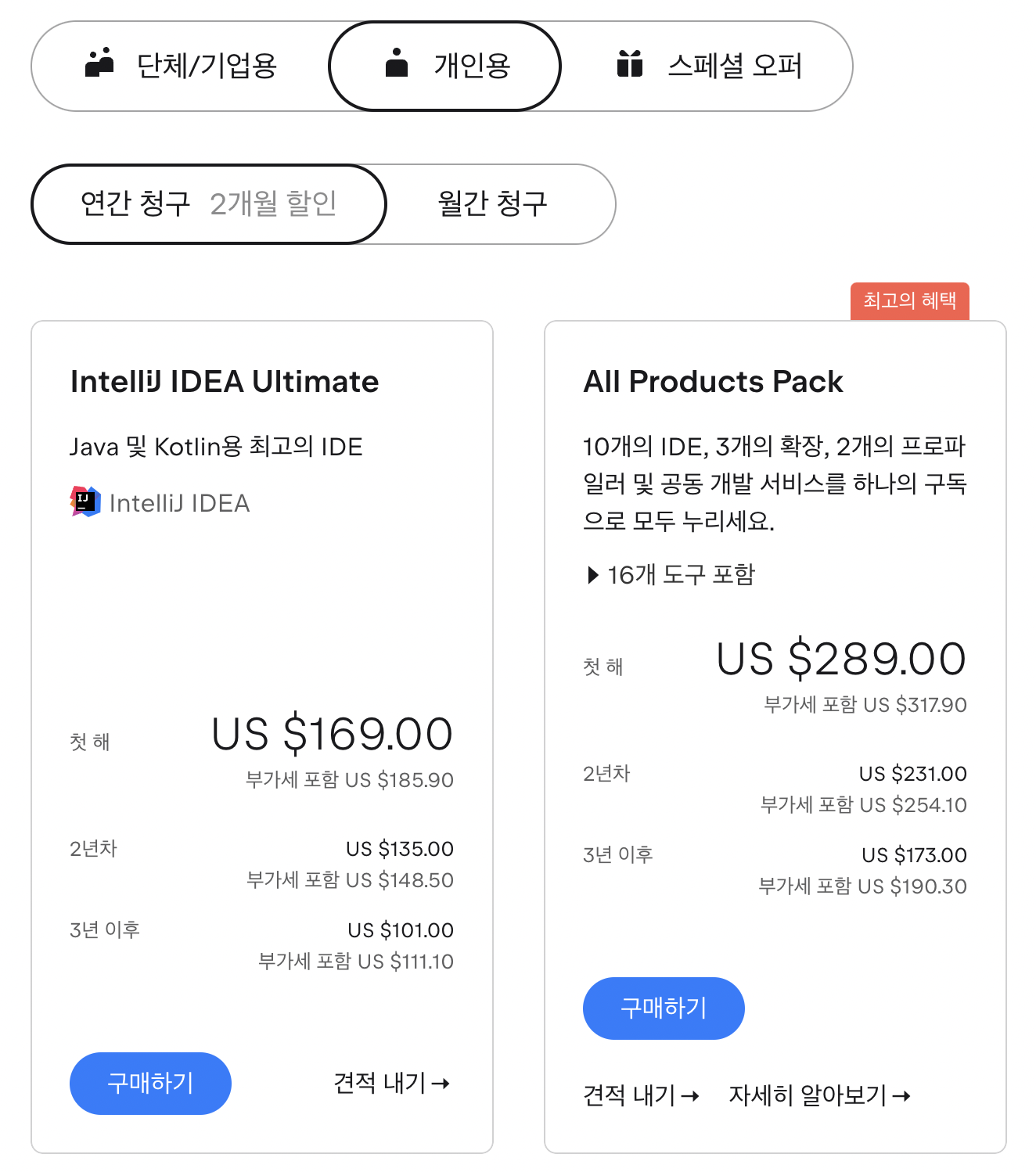
이렇게 좋은데 무슨 단점이 있냐구요? 그것은 바로 유료라는 점. 개인용으로 사기에는 매우 사악해요.
저는 회사에서 사용하는 계정, 개인용 두개가 있는데, 개인용은 방송대를 다니면서 학생계정으로 들어놨기 때문에 무료로 즐기고 있습니다.
물론 인텔리제이도 무료 버전이 있지만 tar 파일 빌드가 안되고 필수 기능들이 제외되었기 때문에 어쩔수없이 ultimate으로 짱짱하기 즐기기.

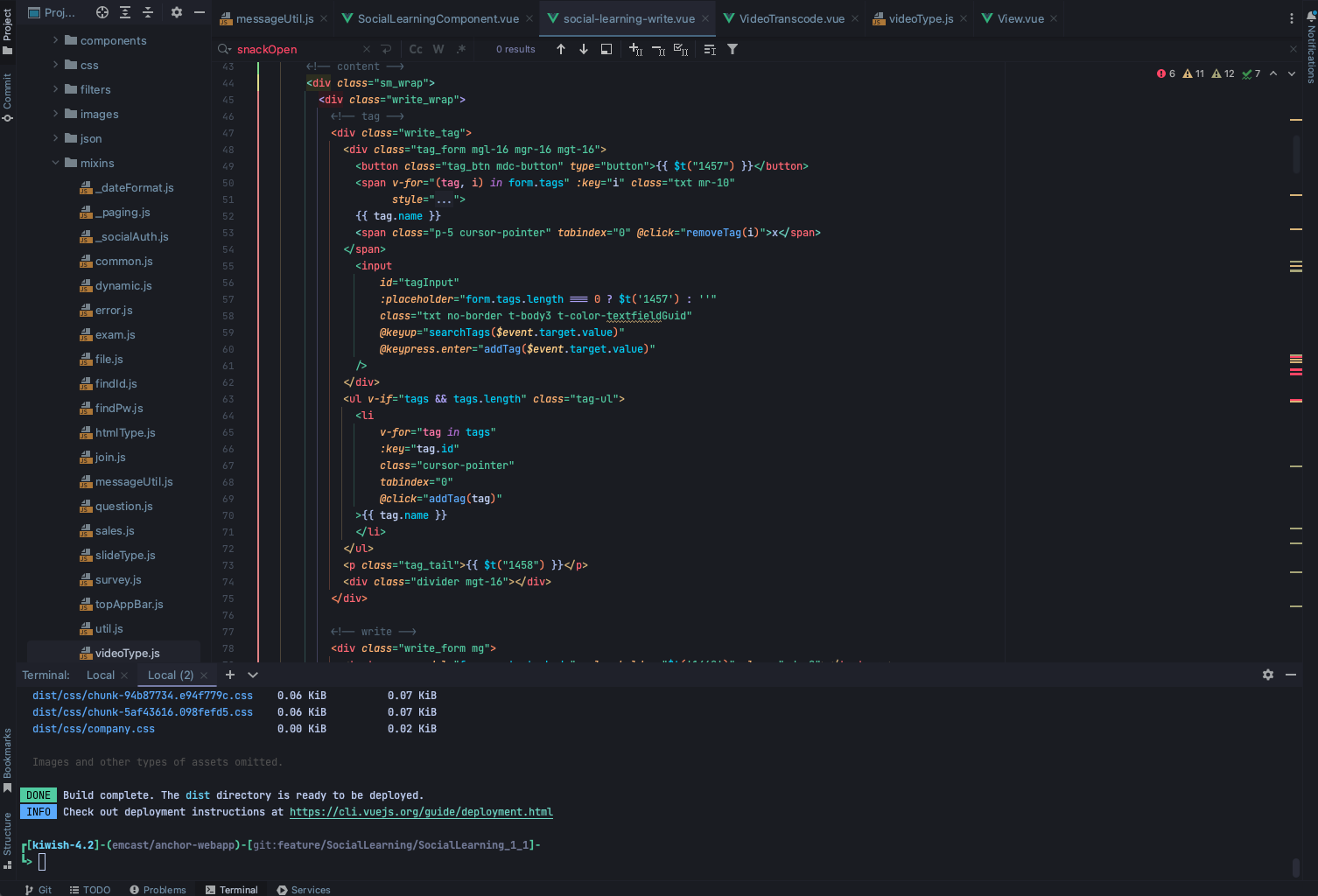
프론트엔드의 인텔리제이, 웹스톰

IDE 101에서 원픽으로 꼽힌 웹스톰입니다! 웹스톰은 원래 인텔리제이 회사인 JetBrains의 제품이기때문에 개인적으로 제일 중요하게 생각하는 테마와 키맵이 거의 비슷해서 인텔리제이가 익숙하다면 프론트엔드 개발자에겐 엄청 강력한 IDE입니다!
자바스크립트이지만 타입 체크도 가능하고, 스펠링 체크나 파일 삭제시 safe delete 기능으로 연계되는 파일을 미리 보고 수정할 수도 있기 때문에 단순 실수 방지에도 강하구요.
자바스크립트 힌트나 확장자를 이용한다면 익스텐션의 꽃인 VSCode 만큼의 익스텐션 능률을 보일 수도 있습니다.
다만 그만큼 제공해주는 기능이 많은 만큼 텍스트 에디터보다는 확실히 무거워요.
회사 프로젝트 특성상 여러가지를 띄워두고 로컬을 돌리는 경우가 많은데 인텔칩 맥에서는 비행기 이륙시작이라 실리콘칩에서 작동시 쾌적한 개발경험을 할 수 있어요🥲
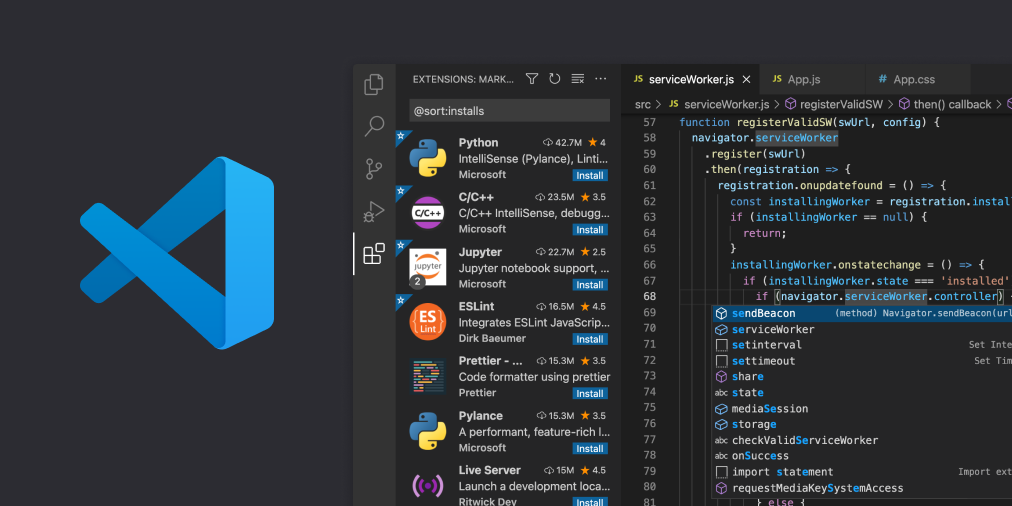
계속해서 에디터라고 분류되지만 프론트 개발자에게 없어서는 안될 VSCode

비주얼 스튜디오 코드. 줄여서 VSCode는 아마 점유율이 가장 높은 텍스트 에디터이지 않을까요?
가장 큰 장점은 가볍고, 프론트엔드 개발자들이 가장 많이 사용하는 에디터인만큼 다양한 익스텐션과 라이브러리가 있어서 내 입맛에 맞게 추가해나갈 수 있어요.
아마 개발자뿐 아니라 퍼블리셔들의 원픽이지 않을까!
웹스톰으로 대부분의 개발은 다 진행하고 있지만, 그럼에도 불구하고 네이티브 코드로 작성되어 '가볍다'라는 장점 하나때문에 포기하기도 힘든 VSCode 였습니다.
새로운 대체제 서브라임 텍스트

전 회사 부장님이 자꾸 서브마리너라고 부르시던 서브라임 텍스트🤣 처음에는 못알아듣고 몇번이나 네? 네? 했지만 이제는 안다구요.
서브라임 텍스트도 가볍고 확장성이 좋은 편집기면서 여러 플러그인을 확장해서 쓸 수 있죠.
하지만 저는 VSCode를 쓰면서 단일 파일을 열어서 비교하거나, 퍼블리셔에게 받은 HTML 파일들을 열어볼때만 쓰고 있어요.
맥에 탑재되어있는 TextEdit의 대체제랄까. 그래서인지 소개할 것이 많지는 않은데 어쨌든 또 하나의 편집기로서 소개를 해봤습니다.
마치며
개발언어만큼 다양한 IDE와 텍스트 에디터.
내 입맛에 맞는 도구에 정착하려면 다양한 도구를 시도해보고 테스트해봐야 하지만 한 번 정착하면 또 다른 걸 찾기까지 오래걸리는 것 같아요.
저도 최근에서야 대표님 권유(?)로 웹스톰을 쓰기 시작했는데, 그전에는 Fleet 이라는 JetBrains 산하의 새로운 프론트개발용 IDE를 써보았는데
아직은 기대한만큼의 퍼포먼스가 나오지 않아서, 저 구석에 박아두고 영영 쳐다보지 않고 있습니다.
당분간은 웹스톰, VSCode 그리고 서브라임에 의존할 것 같아요. 특히 요새는 Night Owl 이라는 테마에 빠져있거든요. 그럼 이만!
'Front End' 카테고리의 다른 글
| [Vue.js] 간단한 Vue 기본 상식 시리즈 -3 Vue 3 프로젝트 라우팅 설정 (0) | 2023.01.13 |
|---|---|
| [Vue.js] 간단한 Vue 기본 상식 시리즈 -2 Vue 3 프로젝트 시작하기 (0) | 2023.01.12 |
| [JavaScript] 자바스크립트 this 4가지와 화살표 함수의 this (2) | 2023.01.02 |
| [JavaScript] ECMAScript 6부터 추가된 데이터 타입 - 심벌(Symbol)과 템플릿 리터럴(Template Literal) (0) | 2022.08.07 |
| 자주 나오는 프론트엔드 개발자 취업 면접 질문 및 답변 정리-2 (0) | 2022.06.24 |



