
Vue 3 프로젝트 Vue Router 추가로 페이지 분리하기
프론트엔드 개발을 하면서 라우팅 설계를 제대로 해야한다는걸 작년에 뼈아프게 느낀후,
그래서 지난 시간 Vue 3 프로젝트 시작하고 제일 먼저 한것은 Vue Router 인스톨과 알맞는 세팅입니다.
Vue Router
router.vuejs.org
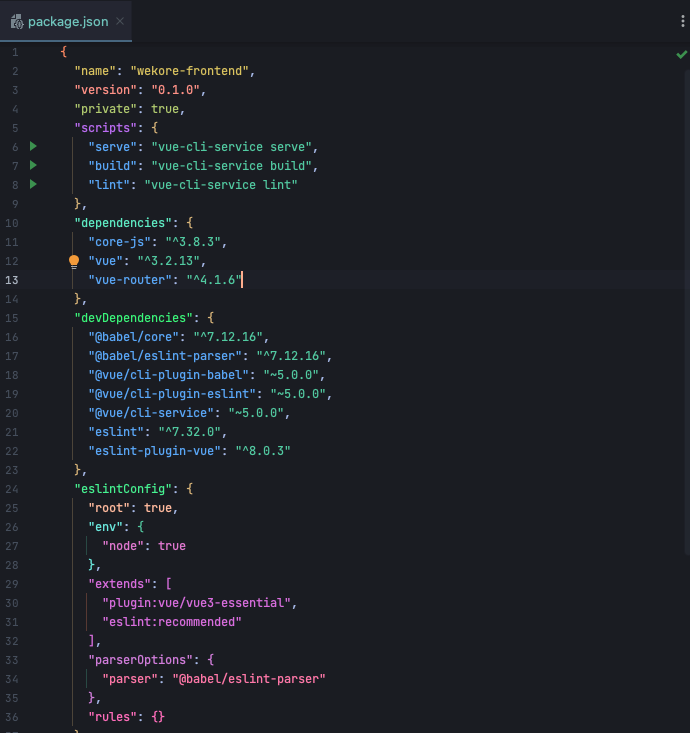
1. vue-router 라이브러리 설치

프로젝트 디렉터리 내 뷰 라우터를 설치하는 명령어를 입력하면 뾰로롱🌈 이렇게 package.json 내에 vue-router가 설치된것을 볼 수 있어요.

이제 라이브러리는 설치가 되었으니 기본 구조에서 각 페이지 별 분기하는 방법에 대해서 설명해볼께요.
1. localhost:8080/ 접속 시 가장 처음 만나는 페이지
처음 뷰 프로젝트를 시작해서 로컬 호스트에 접속하면 바로 보이지는 요 페이지를 /home 으로 옮기는 작업을 할꺼예요.

기본적으로 파일을 먼저 만들어준 다음 임포트를 해주는 것이 에러방지에 효율적이기 때문에
components 디렉터리 밑에 main 이라는 폴더를 생성해주고, 그 밑에 Main.vue 파일을 만들어주어요.
그리고 원래 App.vue 밑에 있던 템플릿과 스크립트를 그대로 들고 와줍니다. (※ 대신 HelloWorld 경로는 수정해주셔야 해요.)

이렇게 메인 페이지 컴포넌트는 완성이 되었죠? 다음으로는 페이지들을 라우팅 시켜줄 라우트 객체를 만들어줄꺼예요.
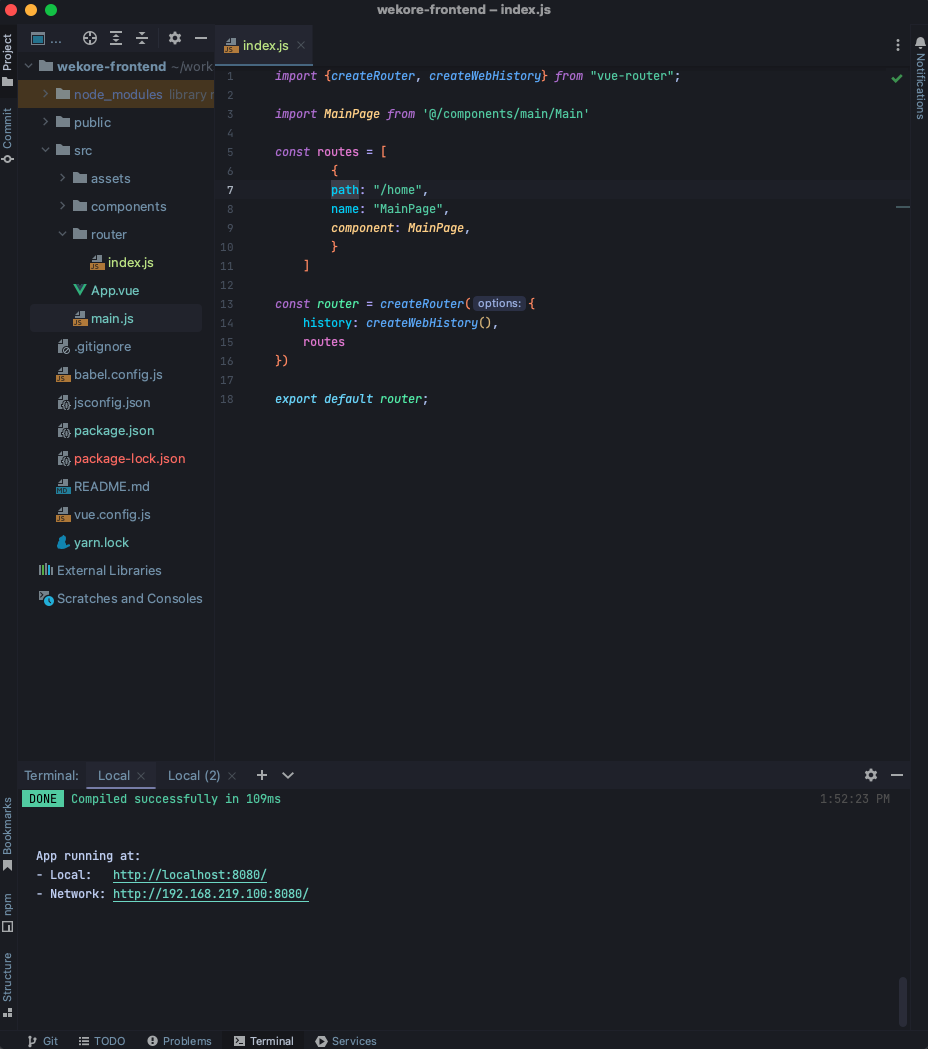
2. router/index.js 생성하기
폴더 구조를 조금 더 가시적으로 보여주기 위해서 router라는 폴더 안에 index.js를 만들어주고, 그 안에서 routes 객체를 만들어줍니다.
그리고 메인 페이지를 불러와서 등록시켜줄꺼예요.

그리고 나면 이제 main.js에서 라우터 등록에 대한 내용을 Vue에 마운트 시켜줄꺼예요.
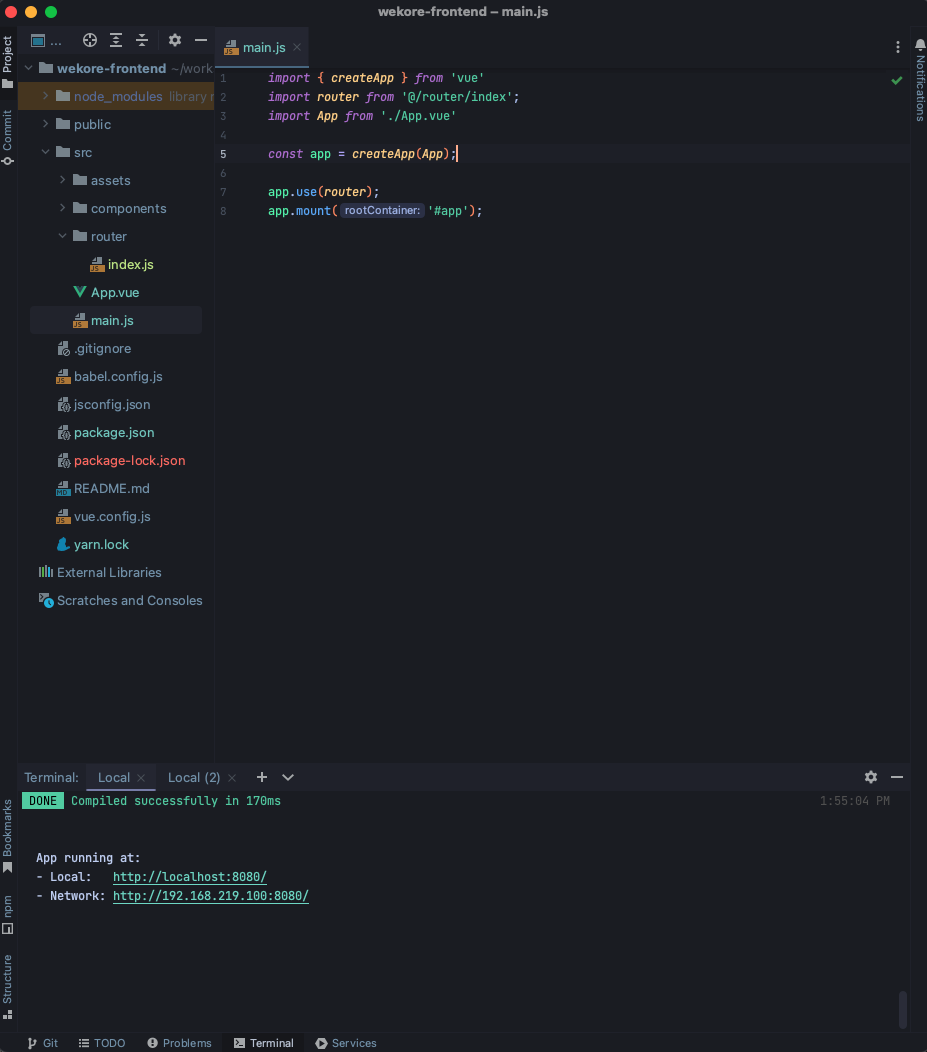
3. main.js에서 라우터 마운트 시키기

이제 거의 다 왔습니다. 힘을 내세요🙏🏻
이 app 이라는 객체에서 router를 쓰겠다고 등록을 해주었고, 마지막으로 App.vue에서 <router-view> 태그를 슬쩍 넣어줄꺼예요.

공식문서에서 나와있다시피 라우터-뷰는 url에 맞는 컴포넌트를 화면에 보여주는 역할을 하게 됩니다.

여기까지 왔다면, 이제 다시 로컬호스트로 접속해서 http://localhost:8080/home를 입력!
기존에 있던 메인화면이 /home 경로에 옮겨있는 것을 확인할 수 있습니다.
여기서부터는 이제 새로운 페이지를 만들어주고, router/index.js에 등록해주는 방식으로 페이지를 추가해나가실 수 있습니다.
모두 수고하셨어요! 짝짝짝

'Front End' 카테고리의 다른 글
| [Vue.js] 간단한 Vue 기본 상식 시리즈 -2 Vue 라우터 Vue Router (0) | 2023.01.31 |
|---|---|
| [Vue.js] 간단한 Vue 기본 상식 시리즈 -4 Vue 3 컴포지션 API (0) | 2023.01.15 |
| [Vue.js] 간단한 Vue 기본 상식 시리즈 -2 Vue 3 프로젝트 시작하기 (0) | 2023.01.12 |
| [Vue.js] 간단한 Vue 기본 상식 시리즈 -1 IDE 고르기 (0) | 2023.01.07 |
| [JavaScript] 자바스크립트 this 4가지와 화살표 함수의 this (2) | 2023.01.02 |



