
재사용성과 직관성을 위해 Vue 3에서 새롭게 탄생하게된 컴포지션 API
Vue 3 프로젝트를 알아보기 위해 초기 세팅을 하던중 컴포지션 API라는 새로운 함수 기반의 API를 마주치게 됐어요.
해당 API 발전의 이유를 알아보니 기존 Vue 2에서 믹스인을 통해 컴포넌트의 로직을 여러 컴포넌트에서 재사용을 할 수 있었지만,
오버라이딩 문제나 다중 믹스인을 적용했을 때 관리가 어려운 점 등의 단점이 있고,
하나의 싱글 파일에서 로직을 구현시에 가독성이 떨어지는 이유 등을 보완하기 위해 만들어졌다고 해요.
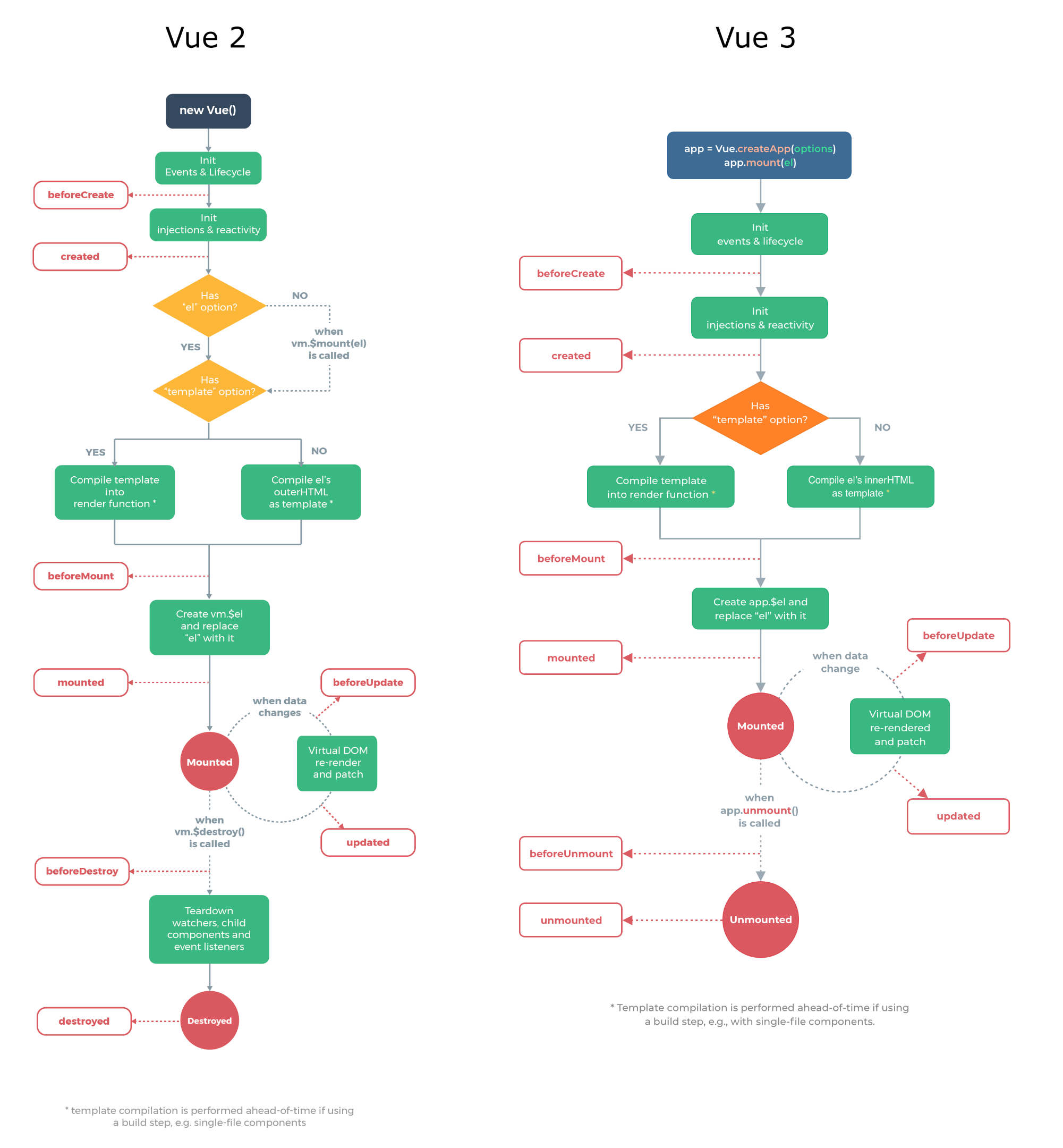
setup 훅이 추가된 것을 볼 수 있는데, 컴포지션 API를 사용하기 위한 초기화 지점입니다.
beforeCreate 이전에 setup이 호출되므로 beforeCreate, created 대신 setup을 사용합니다.
동시에 setup 함수 내에서도 라이프 사이클 훅을 사용할 수 있습니다. 옵션 API 라이프사이클 명칭에서 on을 접두사로 붙히면 됩니다.

컴포지션 API 에서는 2가지 유형 (reactive, ref)의 변경 가능한 반응형 데이터를 만들 수 있습니다.
Vue 2에서는 Object 안에 새로운 key를 추가하면 반응형으로 반응하지 않고, array 안에 push, slice, shift 등을 이용해 새로운 배열을 인식했습니다.
그래서 데이터의 반응성을 해결하기 위해 자바스크립트의 Proxy API와 비슷한 형태의 API를 제작하게 되고, 이것이 reactive, refs 입니다.
1. 첫 번째는 reactive 값입니다.
컴포지션 API의 reactive를 통해 생성할 수 있으며 오직 객체만 갖을 수 있습니다.
reactive는 인자로 받은 객체와 완전히 동일한 프록시 객체를 반환합니다.
(※ 프록시는 특정 객체를 감싸 프로퍼티 읽기, 쓰기와 같은 객체에 가해지는 작업을 중간에서 가로채는 객체입니다. 가로채진 작업은 프록지 자체에서 처리되기도 하고, 원래 객체가 처리하도록 전달되기도 합니다. 여기서 생성한 reactive의 프록시 객체는 원본 객체와 완전히 동일합니다.)
또한 reactive를 통해 생성된 객체는 모두 깊은(Deep) 감지를 수행하기 때문에 객체가 중첩된 상황에서도 반응형 데이터를 쉽게 조작하고 처리할 수 있습니다.
2. 두 번째는 ref 값입니다.
컴포지션 API의 ref를 통해 객체를 생성할 수 있으며 reactive는 객체를 받는데비해 ref는 모든 원시타입 값을 포함한 여러가지 타입의 값을 받을 수 있습니다.
원본 값은 ref 객체의 value의 속성을 통해 접근할 수 있으며 값을 변경할 때 value 속성에 접근하여 조작해야 합니다.
ref 객체는 원본 값을 value 라는 속성에 담아두고 변경을 감시하는 객체입니다.
예제
<template>
<div>
<h1> {{ first.name }} </h1>
<h1> {{ second }} </h1>
</div>
</template>
<script>
import { reactive, ref } from '@/vue/composition-api';
const useValues = () => {
const reactiveValue = reactive({ name: 'tom' });
const refValue = ref(10);
return { reactiveValue, refValue }
}
export default {
setup() {
const { reactiveValue, refVlaue } = useValues();
return {
first: reactiveValue,
second: refValue
}
}
}
</script>
setup 안에서 접근 가능한 컴포넌트 속성
setup 훅이 실행되었을 때는 컴포넌트가 생성되기 전이기 때문에 prop으롤 내려봤는 4가지 속성에만 접근할 수 있습니다.
props, attrs, slots, emit
setup 함수 바깥에 정의된 아래 속성들은 setup 함수 안에서는 접근할 수 없습니다.
data, computed, methods
마치며
Vue 3는 메이저 변화가 있을꺼라더니 사실이었네요.
리액트에 hook과 useEffect와 비슷한 개념이 도입된 것 같아 지금은 헷갈리지만 익숙해지면 분명 지금보다 더 나은 코더가 될 수 있을꺼라 생각합니다!
'Front End' 카테고리의 다른 글
| [프론트엔드] 자바스크립트의 불변성 (Immutability) (0) | 2023.08.09 |
|---|---|
| [Vue.js] 간단한 Vue 기본 상식 시리즈 -2 Vue 라우터 Vue Router (0) | 2023.01.31 |
| [Vue.js] 간단한 Vue 기본 상식 시리즈 -3 Vue 3 프로젝트 라우팅 설정 (0) | 2023.01.13 |
| [Vue.js] 간단한 Vue 기본 상식 시리즈 -2 Vue 3 프로젝트 시작하기 (0) | 2023.01.12 |
| [Vue.js] 간단한 Vue 기본 상식 시리즈 -1 IDE 고르기 (0) | 2023.01.07 |



