
라우터 설치 및 라우터 구현
사전적 의미에서 라우터란 컴퓨터 네트워크 간 데이터 패킷을 전송하는 네트워크 장치라고 되어있습니다.
하지만 프론트엔드에서 라우터의 개념은 조금 다르죠. Single Page Application 줄여서 SPA에서는 서버에서 주는 HTML이 단 하나뿐입니다,
이 때, 라우터는 페이지에서 다른 페이지로 넘어 갈 수 있도록 도와주는 페이지 구분을 위한 도구입니다.
Vue Router
v3.router.vuejs.org
Vue Router
Vue에는 공식 라우터인 Vue Router가 존재합니다. 주요 기능으로는 여덟까지로 나눌 수 있어요.
1. 중첩된 router / view mapping
2. 모듈화된 컴포넌트 기반의 라우터 설정
3. 라우터 파라미터, 쿼리, 와일드카드
4. transition system을 이용한 트랜지션 효과
5. 세밀한 네비게이션 컨트롤
6. active CSS 클래스를 자동으로 추가하는 링크
7. HTML5 History 모드 또는 Hash 모드
8. 사용자 정의 가능한 스크롤 동작
공식 문서에서는 위의 주요 기능을 설명하기 위해 기본 사용법에 대한 가이드를 제공하고 있어서 그대로 따라해볼께요.
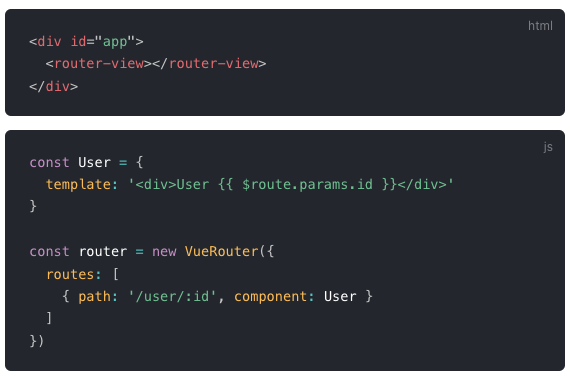
동적 라우트 매칭
동적 라우트는 주어진 패턴을 가진 라우트와 동일한 컴포넌트에 매핑되는 경우에 쓰여져요.
예를 들면 지금 쓰고 있는 블로그는 https://sohyunsaurus.tistory.com/manage/newpost/ 라는 주소를 가지고 있어요.
그런데 이 주소에 특정 포스트에 대한 아이디만 추가해 해당 포스트에 대한 렌더링을 해주고 싶을때는,
/newpost/ 뒤에 :postid와 같이 추가해주면 템플릿을 갱신하여 현재 포스트 ID를 표현할 수 있습니다.

동적 세그먼트는 콜론 `:` 으로 표시되며 동일한 라우트는 여러 동적 세그먼트를 가질 수 있어요.
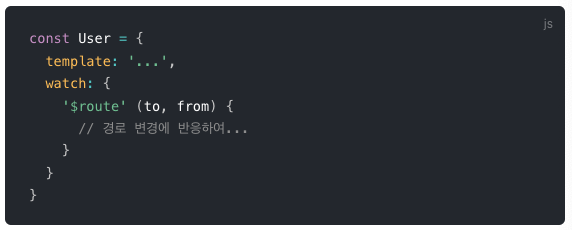
Params 변경 사항에 반응하기
주의할 점은 새로운 게시물 123 /newpost/123에서 /newpost/456로 이동할 때, 데이터는 다르지만 동일한 컴포넌트 인스턴스가 재사용 됩니다.
동일한 컴포넌트를 렌더링하기 때문에 새로운 인스턴스를 생성하지 않는 점에서 효율적이지만,
컴포넌트의 라이프 사이클 훅이 호출되지 않으므로 변경 사항에 반응하는 $route 객체를 선언해주어야 합니다.

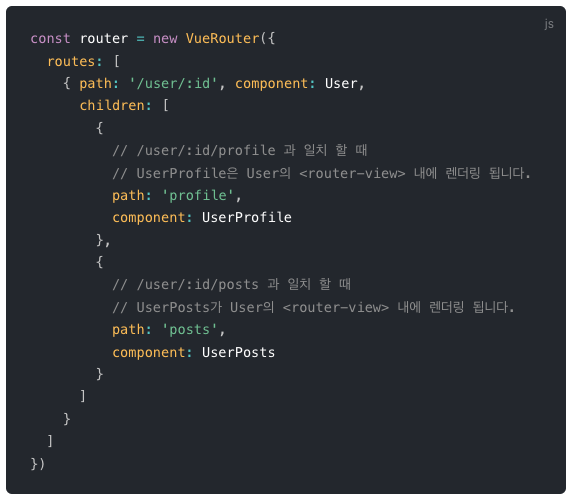
중첩된 라우트
뷰와 같은 프론트엔드 아키텍처에서는 대개 여러개의 컴포넌트가 레고처럼 각 블록으로 이루어져 있습니다.
이런 상황에서 vue-router 태그를 사용하여 라우트 구성을 표현하면 매우 간단합니다.

여기있는 <router-view>는 최상위의 outlet입니다.
최상위 경로와 일치하는 컴포넌트를 렌더링을 하고, 렌더링을 하기위한 컴포넌트는 children를 사용하면 됩니다.

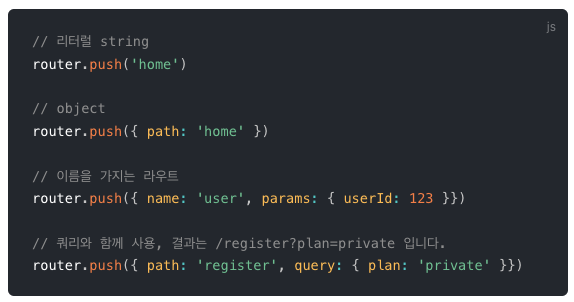
프로그래밍 방식 네비게이션
최상위 경로에서 <router-view>로 children에 있는 컴포넌트로 이동하는 것이 아닌 다른 방법은 없을까요?
this.$router.push 또는 this.$router.replace를 사용해, 라우터 이동을 할 수 있습니다.

vue 인스턴스 내부에서 라우터 인스턴스에 $router로 access할 수 있습니다.
선택적으로 router.push 또는 router.replace를 쓸 수 있는데,
router.replace는 새로운 히스토리 항목에 추가하지 않는 상태에서 현재 항목을 대체하게 됩니다.
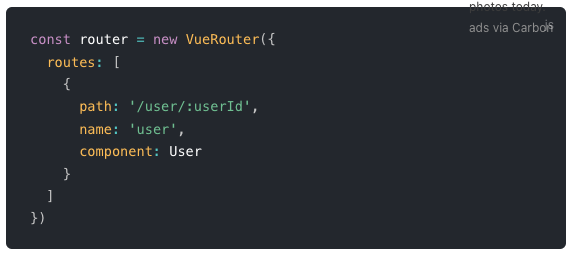
이름을 가지는 라우트
라우트를 연결하거나 탐색할 때 라우트에 이름을 부여하는 것이 훨씬 편리해요.
Router 인스턴스 생성시 routes 옵션에서 라우트 이름을 지정할 수 있습니다.

HTML5 히스토리 모드
vue-router의 기본 모드는 hash mode입니다. #id를 사용해 지정한 앵커로 이동하게 됩니다. 예시) localhost:8080/#/
해시를 제거하고 라우터의 history mode를 사용할 수 있으나, 해시모드에서는 URL 해시를 사용하여 전체 URL를 시뮬레이트하는데 비해,
히스토리 모드에서는 history.pushState API를 활용해 페이지를 재로드 없이 URL 탐색이 가능하면서,
https://sohyunsaurus.tistory.com/manage/newpost/ 와 같은 '정상'적인 URL로 보여집니다.
마치며
Vue Router는 프로젝트 세팅 초기부터 잘 설계를 해야할 항목 중에 하나입니다.
여러 경로에서 하나의 컴포넌트에 접근을 해야할 경우, 중첩된 라우트 매칭이 필요한 경우 매우 복잡해질 수 있기 때문입니다.
고급 사용법에서는 네비게이션 가드, 지연된 로딩 등으로 라우트에 추가 속성을 더 해줄 수 있습니다.
'Front End' 카테고리의 다른 글
| [번역] 실패하기 쉬운 JavaScript 인터뷰 질문 (0) | 2023.08.21 |
|---|---|
| [프론트엔드] 자바스크립트의 불변성 (Immutability) (0) | 2023.08.09 |
| [Vue.js] 간단한 Vue 기본 상식 시리즈 -4 Vue 3 컴포지션 API (0) | 2023.01.15 |
| [Vue.js] 간단한 Vue 기본 상식 시리즈 -3 Vue 3 프로젝트 라우팅 설정 (0) | 2023.01.13 |
| [Vue.js] 간단한 Vue 기본 상식 시리즈 -2 Vue 3 프로젝트 시작하기 (0) | 2023.01.12 |



