들어가면서,
준비물: Chrome 브라우저(최신 CSS, 개발자 도구 지원), 에디터(강의에서는 atom, 원하는 에디터를 써도 무방)
1강. CSS 변환과 애니메이션
Transform
Transform은 CSS3에서부터 적용된 개념으로 크기를 바꾸거나, 회전을 시키는 등의 변형 전용 툴이기 때문에 활용도가 높다.
기준점을 자유롭게 바꿀 수 있어 자유도가 높고 성능이 빨라 모바일 환경에서도 부드럽게 움직이는 것을 눈으로 확인할 수 있다. (하드웨어인 GPU를 쓰기 때문)
단순하게 scale을 이용한 예시 ↓

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Interactive Web</title>
<link rel="stylesheet" href="css/reset.css">
<style>
.box-container {
display: flex;
}
.box {
width: 100px;
height: 100px;
border: 2px solid black;
background: rgba(255, 255, 0, 0.7);
}
.box:hover {
transform: scale(2);
}
</style>
</head>
<body>
<h1>CSS Transform</h1>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Perspiciatis labore ab, dignissimos quod consequatur quos officia minima sit possimus, omnis quibusdam reprehenderit odio praesentium culpa eveniet aliquam soluta consequuntur, eum inventore impedit eos dolores dolor, porro! Harum, vero, quod? Porro quia, consectetur? Esse exercitationem quas pariatur hic autem quis ad quidem rem. Necessitatibus exercitationem repudiandae, sequi alias eum deserunt itaque cum optio. Vitae magnam, officiis iure necessitatibus, sequi quo exercitationem molestias est veniam rerum facere. Distinctio ut aliquam, dolores reprehenderit blanditiis magni corporis obcaecati quibusdam necessitatibus quo quasi, unde quis commodi facere omnis quia perspiciatis harum ipsa nostrum. Doloribus, a.
</p>
<div class="box-container">
<div class="box">A</div>
<div class="box">B</div>
<div class="box">C</div>
<div class="box">D</div>
<div class="box">E</div>
</div>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Error ipsam eveniet totam placeat omnis corporis possimus similique laudantium, minima voluptatem suscipit, saepe dolor vero dicta, reprehenderit nihil magnam asperiores dolorem, perspiciatis qui nemo rerum ipsa officiis mollitia. Dolore quidem laudantium labore magnam mollitia quisquam, consequuntur et. Quod amet eveniet natus voluptate enim! Hic veniam nostrum illum ullam fugiat amet quaerat quibusdam sint facere, doloribus, deleniti autem laudantium eum accusantium labore dolorum tenetur recusandae distinctio, sit at sequi perferendis delectus! Ut tenetur incidunt natus atque, ipsum! Amet sunt, commodi atque fugit ratione recusandae perspiciatis ut natus, mollitia, harum aut iure doloribus.
</p>
</body>
</html>
.box:hover 액션이 들어가면 2배수로 scale이 커진다.
이 밖에도 skew, translate등으로 X와 Y축을 기준점으로 조절 가능하다.
Transition
Transition은 애니메이션 처리를 위하여 쓰는 속성인데, 가장 대표적인 것이 재생속도의 변화를 줄 수 있다.
(※개발자 도구에서 각 CSS의 속성을 확인할 수 있다.)
cubic-bezier 같은 속성을 이용하면 속도를 그래픽적인 방정식으로 조절가능하다.


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Interactive Web</title>
<link rel="stylesheet" href="css/reset.css">
<style>
.box-container {
display: flex;
}
.box {
width: 100px;
height: 100px;
border: 2px solid black;
background: rgba(255, 255, 0, 0.7);
transition: 1s;
}
.box:hover {
width: 200px;
background: red;
transform: scale(1.5) rotate(15deg);
}
</style>
</head>
<body>
<h1>CSS Transform</h1>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Perspiciatis labore ab, dignissimos quod consequatur quos officia minima sit possimus, omnis quibusdam reprehenderit odio praesentium culpa eveniet aliquam soluta consequuntur, eum inventore impedit eos dolores dolor, porro! Harum, vero, quod? Porro quia, consectetur? Esse exercitationem quas pariatur hic autem quis ad quidem rem. Necessitatibus exercitationem repudiandae, sequi alias eum deserunt itaque cum optio. Vitae magnam, officiis iure necessitatibus, sequi quo exercitationem molestias est veniam rerum facere. Distinctio ut aliquam, dolores reprehenderit blanditiis magni corporis obcaecati quibusdam necessitatibus quo quasi, unde quis commodi facere omnis quia perspiciatis harum ipsa nostrum. Doloribus, a.
</p>
<div class="box-container">
<div class="box">A</div>
<div class="box">B</div>
<div class="box">C</div>
<div class="box">D</div>
<div class="box">E</div>
</div>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Error ipsam eveniet totam placeat omnis corporis possimus similique laudantium, minima voluptatem suscipit, saepe dolor vero dicta, reprehenderit nihil magnam asperiores dolorem, perspiciatis qui nemo rerum ipsa officiis mollitia. Dolore quidem laudantium labore magnam mollitia quisquam, consequuntur et. Quod amet eveniet natus voluptate enim! Hic veniam nostrum illum ullam fugiat amet quaerat quibusdam sint facere, doloribus, deleniti autem laudantium eum accusantium labore dolorum tenetur recusandae distinctio, sit at sequi perferendis delectus! Ut tenetur incidunt natus atque, ipsum! Amet sunt, commodi atque fugit ratione recusandae perspiciatis ut natus, mollitia, harum aut iure doloribus.
</p>
</body>
</html>
Animation 1
애니메이션 효과는 트랜지션과 다르게 키프레임을 추가할 수 있다. (이동시 방향 전환 지점을 키프레임이라고 불린다.)
이때 움직임에는 가속도가 적용되어 있으므로 linear를 적용하면 등속으로 전환 가능하다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Interactive Web</title>
<style>
@keyframes sample-ani {
0% {
transform: translate(0, 0);
}
50% {
background: red;
transform: translate(300px, 0);
}
100% {
transform: translate(400px, 500px);
}
}
.box {
display: flex;
align-items: center;
justify-content: center;
width: 100px;
height: 100px;
border: 2px solid #000;
background: #fff000;
animation: sample-ani 2s linear forwards 3;
}
</style>
</head>
<body>
<h1>Animation</h1>
<div class="box">BOX</div>
</body>
</html>
Animation 2
alternate 속성을 쓰면 출발지로 다시 돌아가도록 애니메이션의 디렉션을 조절할 수 있다.

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Interactive Web</title>
<style>
@keyframes sample-ani {
0% {
transform: translate(0, 0);
}
50% {
background: red;
transform: translate(300px, 0);
}
100% {
transform: translate(400px, 500px);
}
}
.box {
display: flex;
align-items: center;
justify-content: center;
width: 100px;
height: 100px;
border: 2px solid #000;
background: #fff000;
animation: sample-ani 3s linear forwards;
}
.box:hover {
animation-play-state: paused;
}
</style>
</head>
<body>
<h1>Animation</h1>
<div class="box">BOX</div>
</body>
</html>
Animation 3
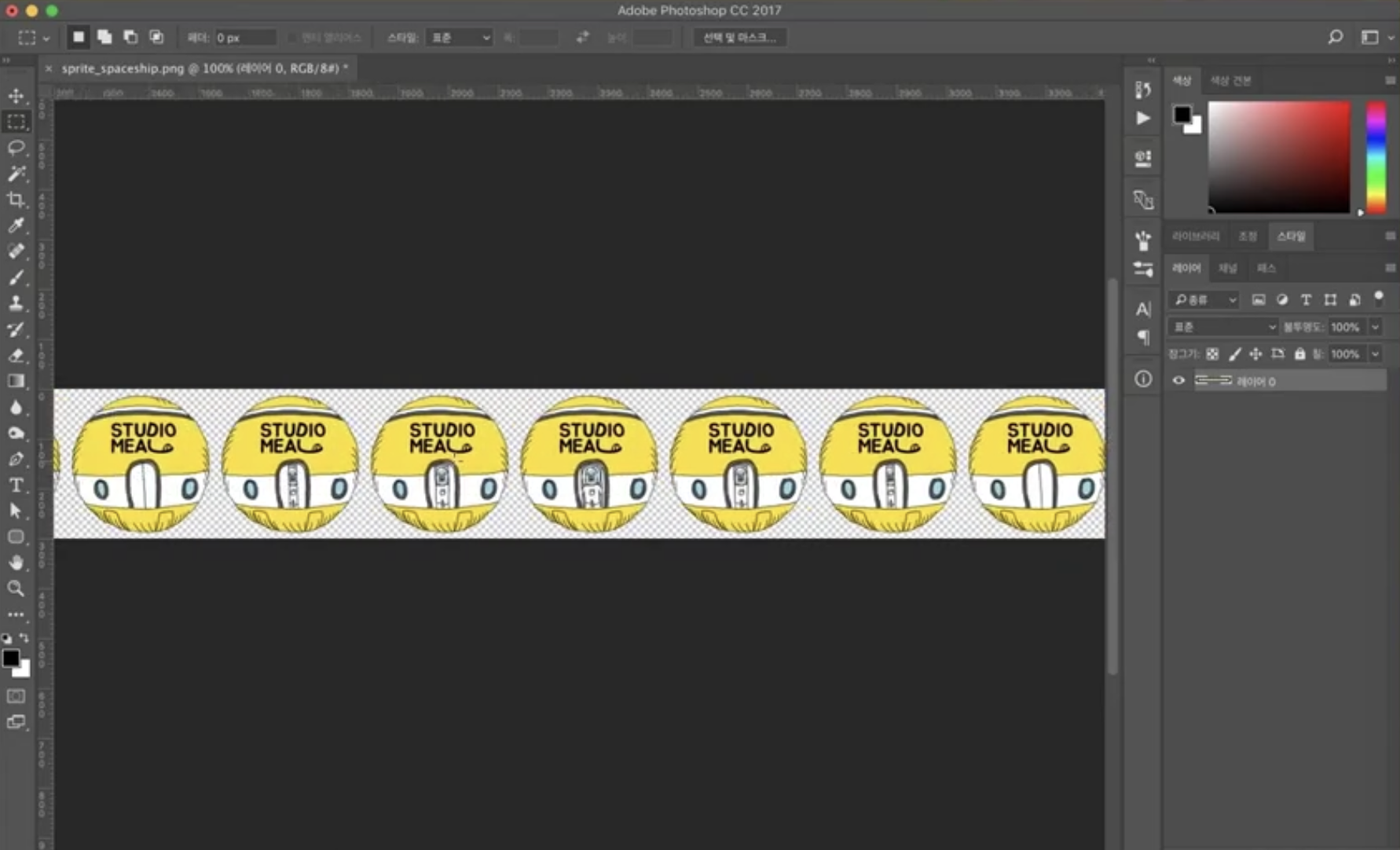
frame by frame 애니메이션은 스프라이트 이미지를 이용하여 일정 간격씩 이동시켜 표현을 해주는 방식을 말한다.

여기서 팁! 고해상도 이미지 표현을 위해 이미지는 2배수로 그려준다.

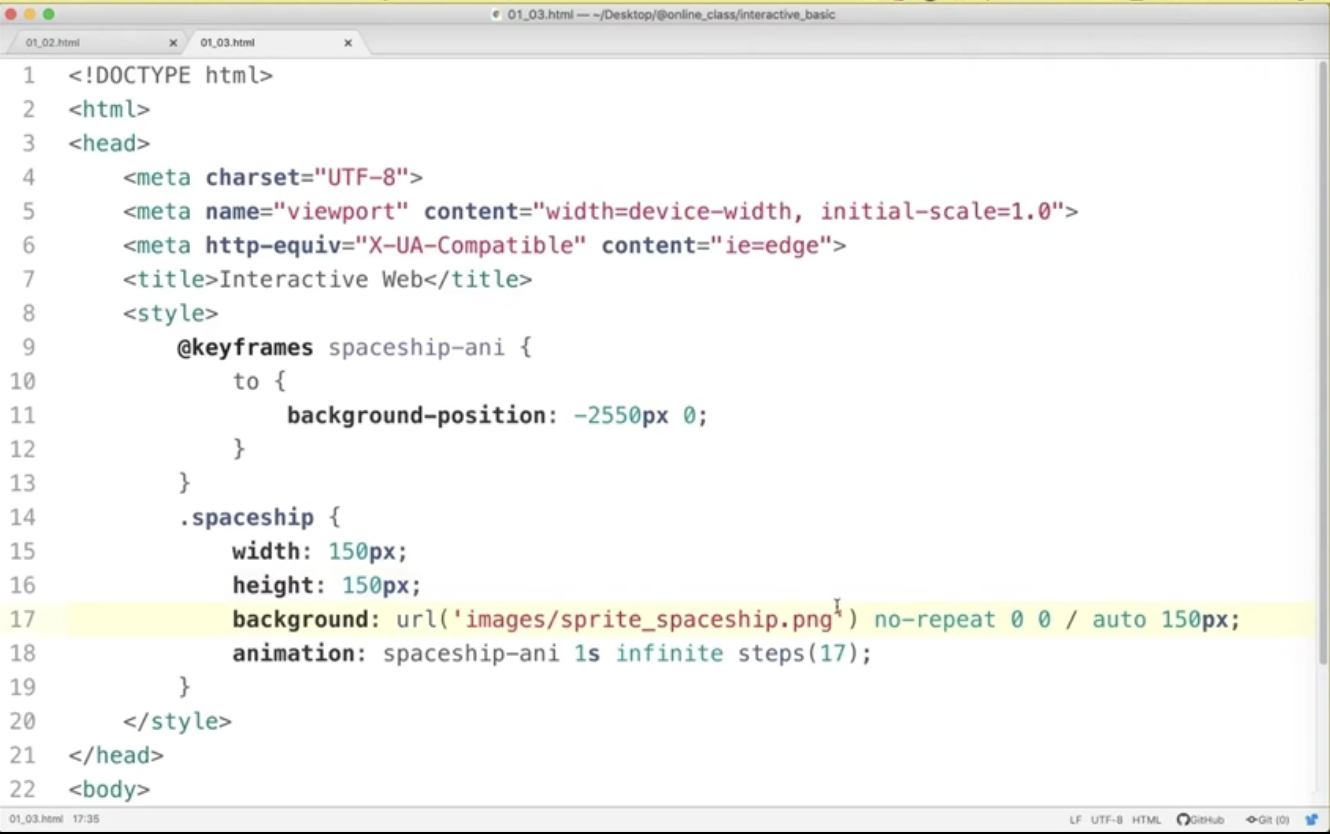
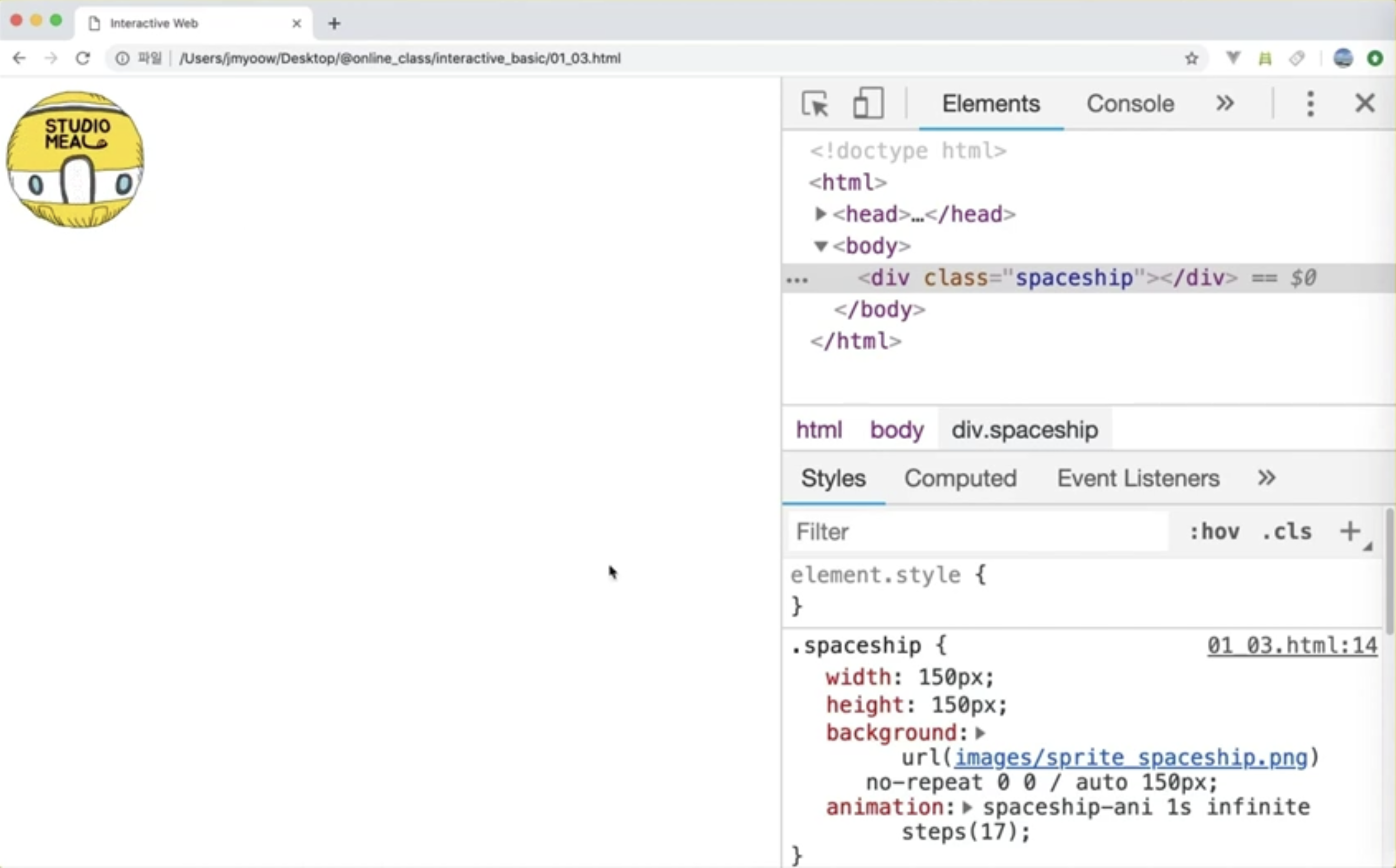
animation에서 1s, 2s로 (시간의) duration을 조절할 수 있으며, 구형이 돌아가는 프레임 바이 프레임 애니메이션 효과를 줄 수 있다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Interactive Web</title>
<style>
body {
background: #222;
}
@keyframes spaceship-ani {
to {
background-position: -2550px 0;
}
}
.spaceship {
width: 150px;
height: 150px;
background: url('images/sprite_spaceship.png') no-repeat 0 0 / cover;
animation: spaceship-ani 1s infinite steps(17);
}
</style>
</head>
<body>
<div class="spaceship"></div>
</body>
</html>

'Front End' 카테고리의 다른 글
| 인터랙티브 웹 개발 제대로 시작하기-CSS Flex (0) | 2021.12.18 |
|---|---|
| 인터랙티브 웹 개발 제대로 시작하기-CSS 3D (0) | 2021.12.07 |
| Top 10 트렌딩 React.js 라이브러리 of 2021 (0) | 2021.11.28 |
| <img> 태그와 background-img CSS 태그 (0) | 2021.10.21 |
| 아이폰 safe-area-inset 적용과 meta tag viewport 설정 (0) | 2021.08.29 |


