'Flex' 해버렸지 뭐야!
가 아니고, 사전적 의미로 Flex란 구부리다. 힘을 주다. 근육을 수축시키다 뜻을 가진 영어로 개발에서는 Flex Box라고 하여 CSS 레이아웃을 잡을 때 필수적인 Flexible한 기능이다.
Flex Box와 그리드의 가장 큰 차이점은: 그리드는 축이 X와 Y 두 방향이고, Flex는 가로나 세로의 한 방향 축을 가지고 있다.
※ 그리드는 현재 지원하는 브라우저가 적기 때문에 Flex가 바로 실무에 투입하기 적절하다.


Display: flex 적용안한 경우(왼), 적용한 경우(우)
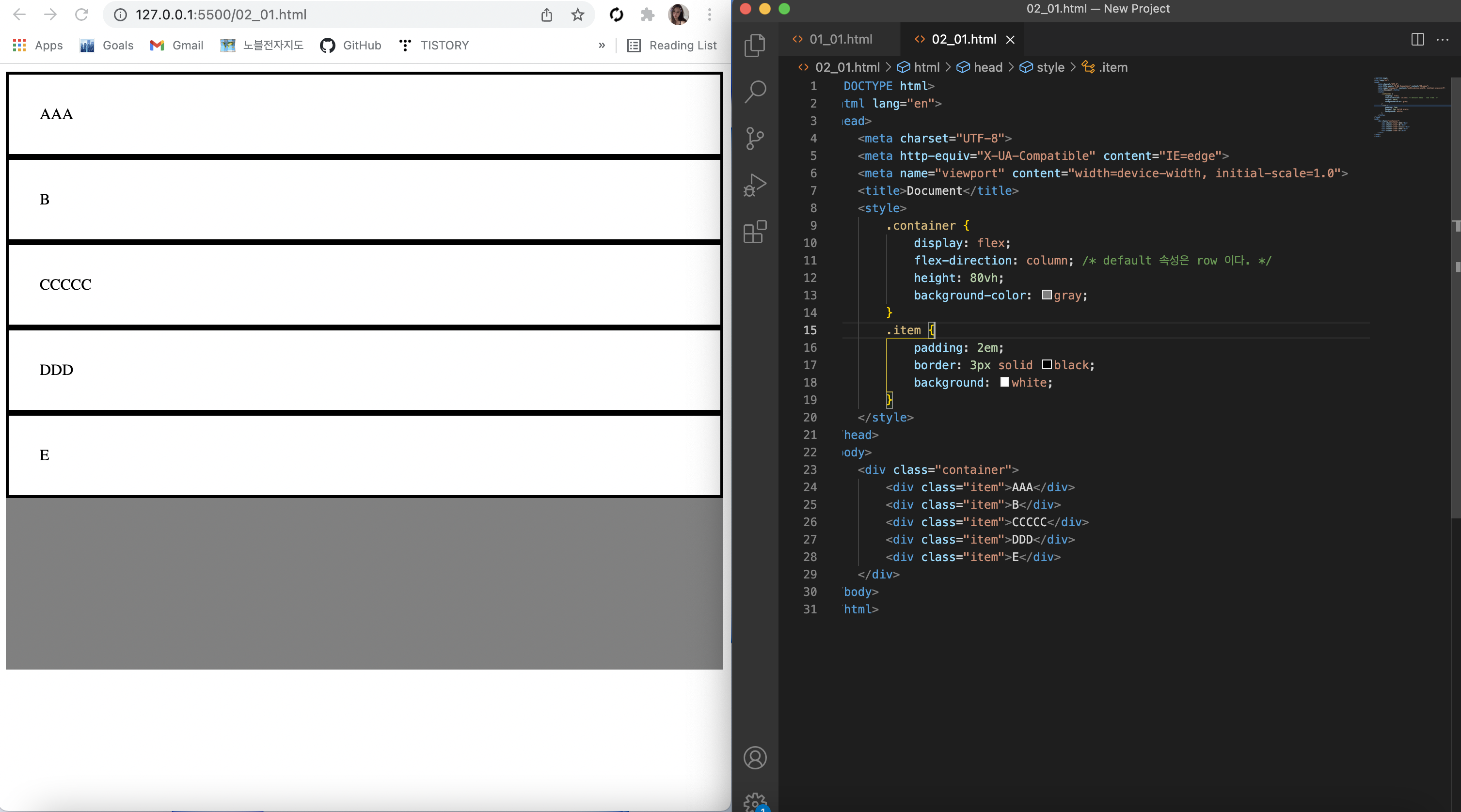
또한 flex의 기본 direction은 row이기 때문에, flex-direction: column; 으로 바꾸어 준다면

이렇게 축의 방향을 바꾸어줄 수 있다.
또한 row-reverse, column-reverse로 반대로 스택을 쌓아줄 수 있다.
justify-content
justify-content: flex-start;는 축을 부여할 수 있다. (가로, 세로 방향 모두 축을 줄 수 있기 때문에 방향이 아닌 '축'으로 기억하기)

justify-content: space-between; 으로 각 사이의 공간의 여백을 균일하게 줄 수 있고, space-around와 같이 쓸 수 있다.
align-items
기본값은 stretch로 align-items는 수직 방향으로 정렬을 해준다.

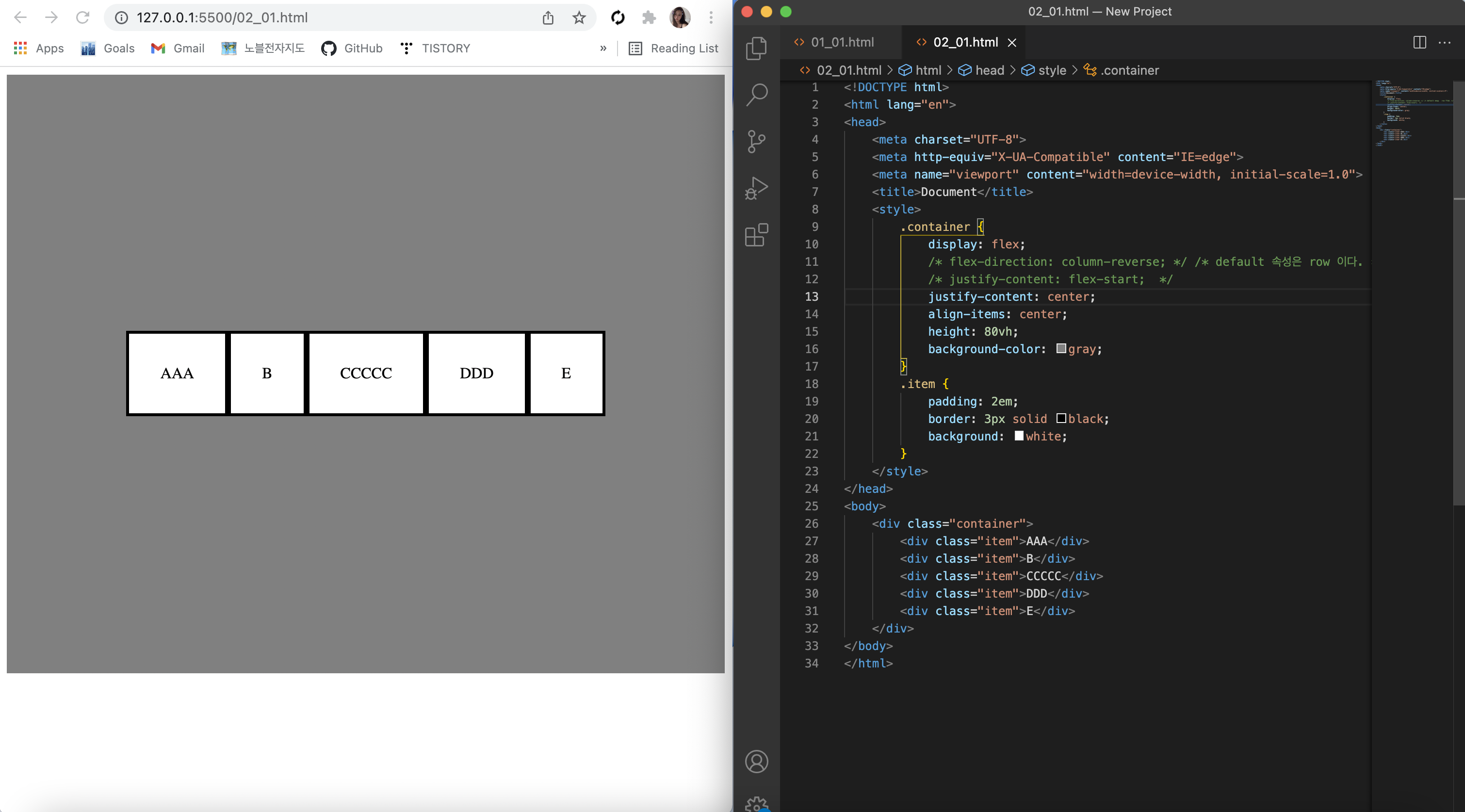
align-items: center; 로 수직 방향에서 가운데 정렬이 가능해진다.
만약 element의 중앙에 위치하고 싶다면

justify-content: center;
align-items: center;로 가능하다.
Flex의 grow에 숫자값을 넣어준다면 여백의 비유를 조절해줄 수 있다.

※ 여기서 문제는 디자이너는 픽셀로 작업물을 주기 때문에, 코딩으로 구현시 비율을 유지해야하기 때문에 이때 써주어야 하는 것이 flex-basis 이다.
flex-basis
flex-basis는 auto가 기본 속성이고, 원래 컨텐츠가 점유하는 영역을 세팅하는 속성이다.

flex
flex-grow: 1; flex-basis: 0; 을 축약하여 flex: 1; 로 사용가능하다.

개발자 도구에서 확인해보면, flex: 1일 때, 자동으로 flex-basis: 0%; 인 것을 확인할 수 있고, flex-shrink: 1;은 flex가 줄어들 때의 비율이다.
이상으로 Flex에 대해서 더 공부하고 싶다면 ▼
https://www.youtube.com/watch?v=eprXmC_j9A4
'Front End' 카테고리의 다른 글
| 인터랙티브 웹 개발 제대로 시작하기-자바스크립트 이벤트 다루기 (0) | 2022.01.07 |
|---|---|
| 인터랙티브 웹 개발 제대로 시작하기-인터랙티브 웹 개발을 위한 자바스크립트 시작하기 (0) | 2021.12.26 |
| 인터랙티브 웹 개발 제대로 시작하기-CSS 3D (0) | 2021.12.07 |
| 인터랙티브 웹 개발 제대로 시작하기-CSS 변환과 애니메이션 (0) | 2021.12.05 |
| Top 10 트렌딩 React.js 라이브러리 of 2021 (0) | 2021.11.28 |



