이어서 학습해보자.
그리고 티스토리에서 코드블럭은 코드 문법 강조같은 걸 안해주나보다 라고 생각하고 검색을 해본 결과, 이미 플러그인이 존재한다는 사실을 알고, 이제야 바꿔줌 🥲
진작 찾아볼껄. 심신의 안정 후아후아
[티스토리] 코드블럭 사용법, 테마 비교, 추천
프로그래밍 개발자 블로그에서 필수로 필요한 티스토리 코드 블록 (Code Block) 사용 방법을 알아보고 8가지 테마 별 이미지를 통해 색상, 모드, 줄 간격 등을 비교해보고 가독성이 좋고 본인 취향
wondytyahng.tistory.com
2강. CSS 3D
CSS 3D 1
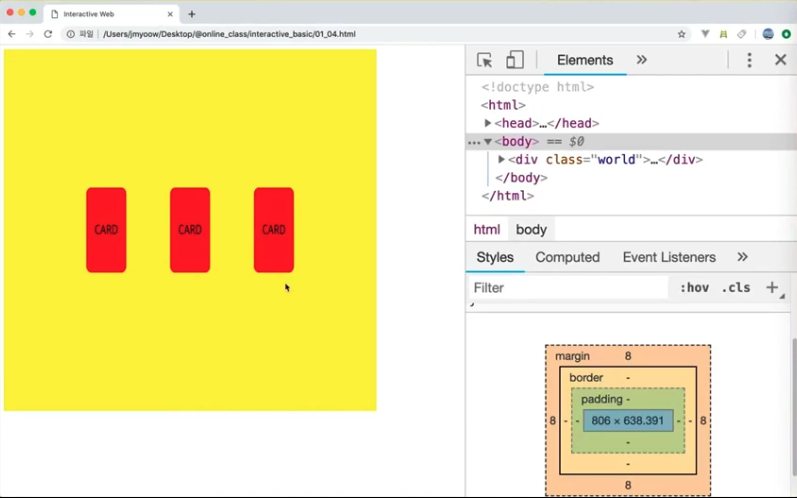
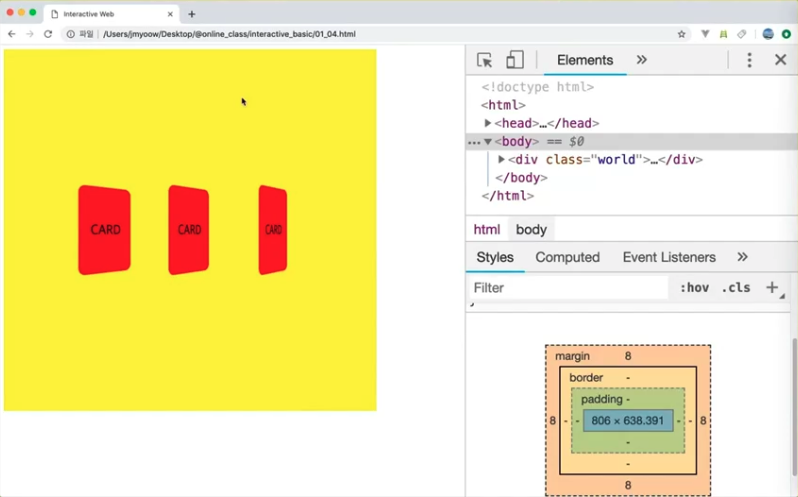
적절히 잘 쓴다면 고급스러우면서 특이한 효과를 낼 수 있다.
CSS 3를 이해하려면 element를 감싸고 있는 공간이 3차원 공간이여야만 한다.

원근감 속성인 perspective속성을 적용시켜주어야 3차원적인 표현이 가능해진다.

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Interactive Web</title>
<style>
.world {
display: flex;
align-items: center;
justify-content: center;
width: 60vw;
height: 60vh;
background: #fff000;
perspective: 500px; /* px 또는 크기 단위를 넣어주면 된다: 숫자의 의미는 눈에서부터의 거리 */
}
.card {
display: flex;
align-items: center;
justify-content: center;
width: 100px;
height: 150px;
border-radius: 0.5em; /* em은 rem의 현재 폰트 사이즈 기준 */
font-size: 1.5rem; /* rem은 root인 html의 폰트 사이즈 기준 */
background: red;
transform: rotateY(45deg);
/* transform: perspective(500px) rotateY(45deg); */
}
</style>
</head>
<body>
<div class="world">
<div class="card">A</div>
<div class="card">B</div>
<div class="card">C</div>
</div>
</body>
</html>
perspective도 .world 에 적용시킨다면 눈의 시점에 real하게 적용되고, 균일하게 적용하고 싶다면, .card의 transform에 적용시키면 된다.
CSS 3D 2
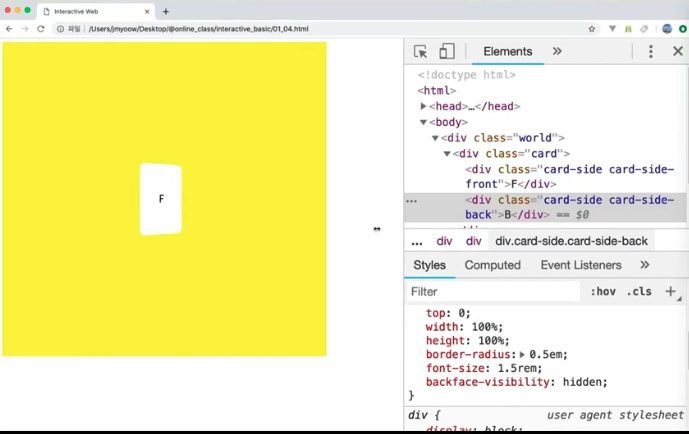
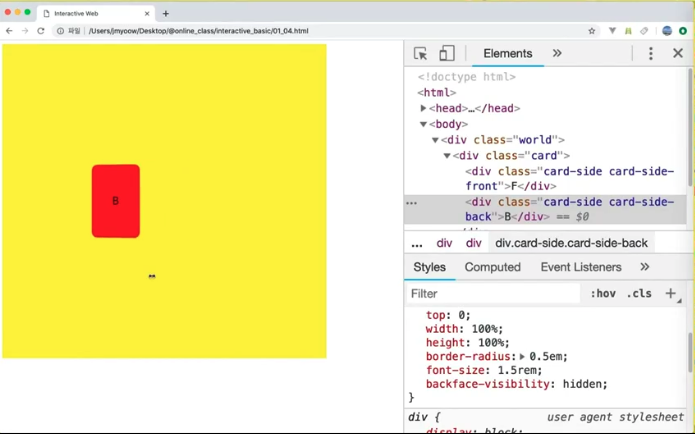
카드가 뒤집히는 효과를 주고 싶다.


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Interactive Web</title>
<style>
.world {
display: flex;
align-items: center;
justify-content: center;
width: 60vw;
height: 60vh;
background: #fff000;
perspective: 500px;
}
.card {
position: relative; /* 2. 각 카드들의 포지션은 relative 하게 움직인다. */
width: 100px;
height: 150px;
margin: 1em;
transform: rotateY(0deg); /* 처음 브라우저 렌더링시 0deg를 넣어준다면, 성능 향상에 도움이 된다. */
transition: 1s;
transform-style: preserve-3d; /* HTML 엘리먼트 레벨을 거치면서 3D 속성이 패스되지 않기 때문에, transform-style 속성을 적용시켜준다. */
}
.card-side {
display: flex;
align-items: center;
justify-content: center;
position: absolute; /* 1. 두 개의 카드가 같은 위치에 있어야 하기 때문에 absolute로 지정하고 */
left: 0;
top: 0;
width: 100%;
height: 100%;
border-radius: 0.5em;
font-size: 1.5rem;
backface-visibility: hidden; /* 카드의 뒷면이 노출되지 않도록 한다. */
}
.card-side-front {
z-index: 1;
background: white;
}
.card-side-back {
background: red;
transform: rotateY(180deg); /* 뒷면 카드는 180도 뒤집힌 상태 */
}
.world:hover .card {
transform: rotateY(180deg);
}
</style>
</head>
<body>
<div class="world">
<div class="card">
<div class="card-side card-side-front">F</div> /* 카드의 앞면 */
<div class="card-side card-side-back">B</div> /* 카드의 뒷면 */
</div>
</div>
</body>
</html>
CSS 3D 3
크롬에서는 안정적으로 지원이 잘 되지만, 사파리 또는 엣지 등 브라우저 별로 대응이 필요하다.
-webkit-backface-visibility: hidden; /* 사파리 vendor prefix */
backface-visibility: hidden; /* 표준 속성(Chrome) */
※ 이렇게 접두어를 쓸 때, 접두어가 붙은 CSS의 순서는 상관없지만, 맨 마지막에는 표준 속성을 적어주는 게 좋다.
이렇게 한다면 크롬과 사파리에서는 대응이 되지만 IE에서는 transform-style: preserve-3d; 이 적용이 되지 않기 때문에 아래와 같이 코드 수정이 필요하다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Interactive Web</title>
<style>
.world {
display: flex;
align-items: center;
justify-content: center;
width: 60vw;
height: 60vh;
background: #fff000;
perspective: 500px;
}
.card-side {
display: flex;
align-items: center;
justify-content: center;
position: absolute;
left: 50%;
top: 50%;
width: 100px;
height: 150px;
margin: -75px 0 0 -50px;
border-radius: 0.5em;
font-size: 1.5rem;
-webkit-backface-visibility: hidden; /* 사파리 vendor prefix */
backface-visibility: hidden; /* 표준 속성(Chrome) */
transition: 1s;
}
.card-side-front {
z-index: 1;
background: white;
}
.card-side-back {
background: red;
transform: rotateY(180deg);
}
.world:hover .card-side-front {
transform: rotateY(180deg);
}
.world:hover .card-side-back {
transform: rotateY(360deg);
}
</style>
</head>
<body>
<div class="world">
<div class="card-side card-side-front">F</div>
<div class="card-side card-side-back">B</div>
</div>
</body>
</html>
이렇게 3D 효과를 주는 법과 각 브라우저에서 대응하는 법에 대해 공부를 해보았다.
다음 시간에는 CSS Flex를 공부하자.
'Front End' 카테고리의 다른 글
| 인터랙티브 웹 개발 제대로 시작하기-인터랙티브 웹 개발을 위한 자바스크립트 시작하기 (0) | 2021.12.26 |
|---|---|
| 인터랙티브 웹 개발 제대로 시작하기-CSS Flex (0) | 2021.12.18 |
| 인터랙티브 웹 개발 제대로 시작하기-CSS 변환과 애니메이션 (0) | 2021.12.05 |
| Top 10 트렌딩 React.js 라이브러리 of 2021 (0) | 2021.11.28 |
| <img> 태그와 background-img CSS 태그 (0) | 2021.10.21 |



