자바스크립트의 워밍업
자바스크립트에서 객체를 다루는 법과 DOM 스크립트에 관하여 학습한다.
※ 수업에서는 새 버전 자바스크립트(ECMA 2015)를 고려해서 var 변수를 쓰지 않고, const, let으로 변수 선언을 대신한다.
let 변수: 가변할 값을 담는 용도
const 변수: constant(상수)는 가변하지 않을 값을 담는 용도
변수들은 유효범위가 다르다.
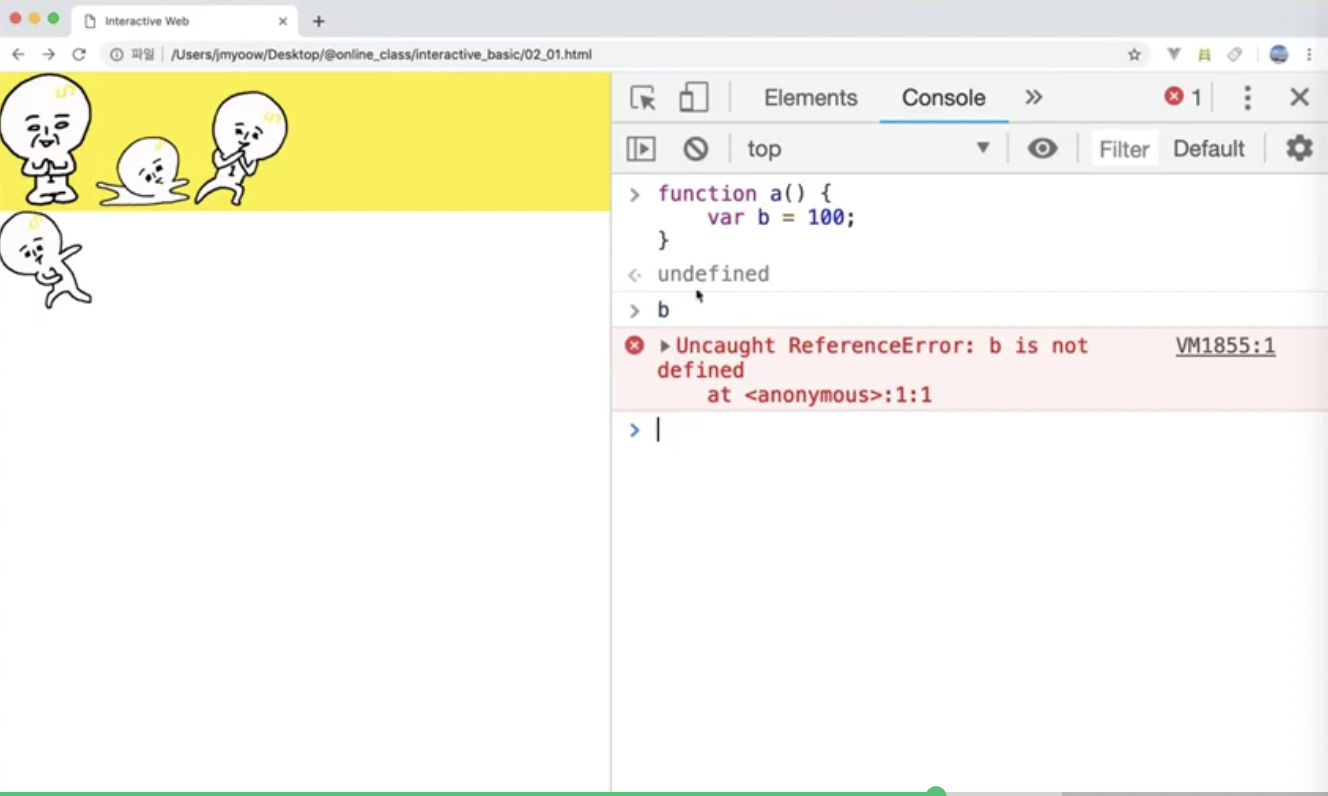
예를 들어 함수 a() 안에서 b라는 var 변수를 선언하고 함수 밖에서 b의 값을 가져오려 한다면 Uncaught ReferenceError: b is not defined 에러가 난다.


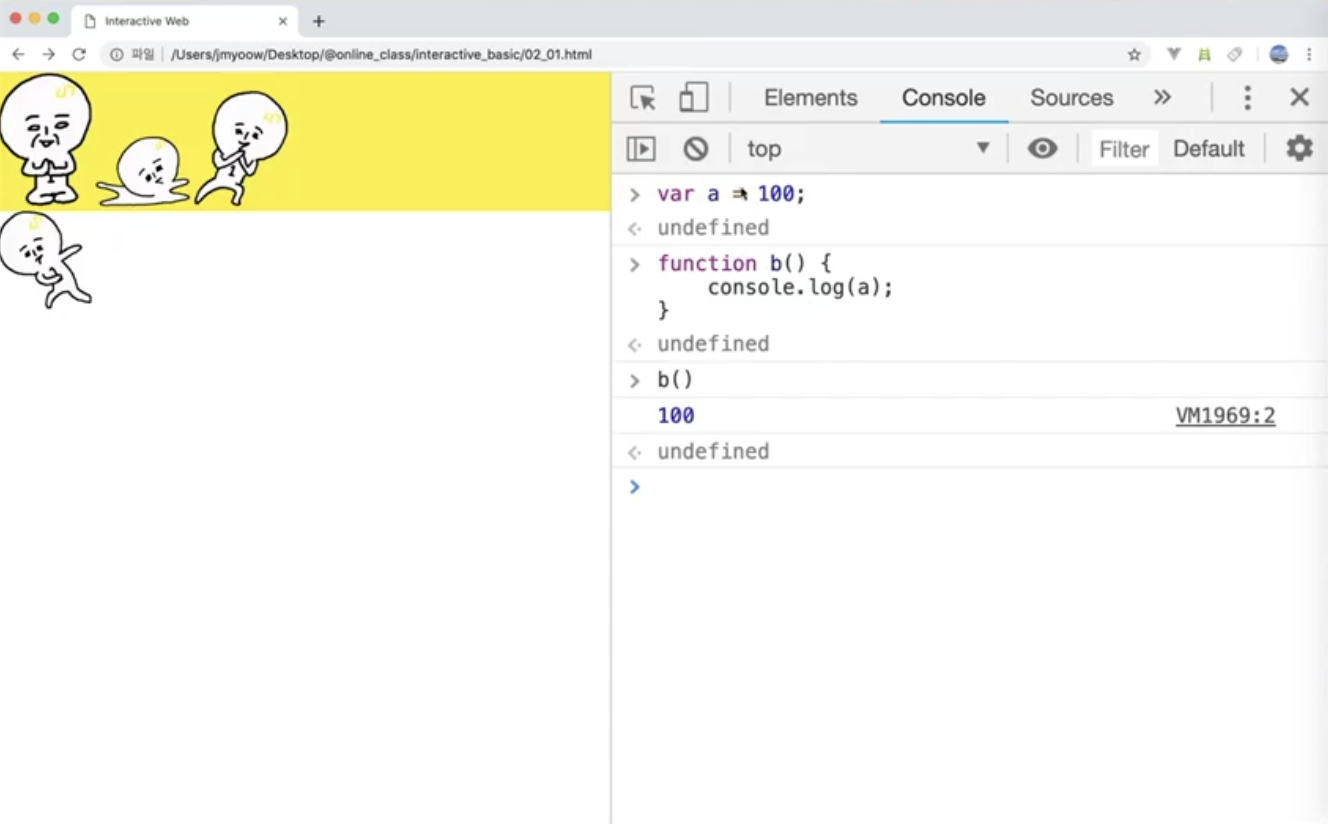
반대의 경우는 접근이 가능하다. 함수를 방으로 생각하면 쉽다. 방 안에서는 바깥의 값을 가져올 수 있지만, 방 밖에서는 안에 선언된 변수의 값을 가져올 수 없다.
var과 let, const의 차이는 let, const는 함수단위가 아닌 { 중괄호 } 를 방으로 인식한다는 데 있다.
※ 요령은 기본으로 const를 사용하되 나중에 변할 값이라면 let을 사용한다.
DOM 스크립트
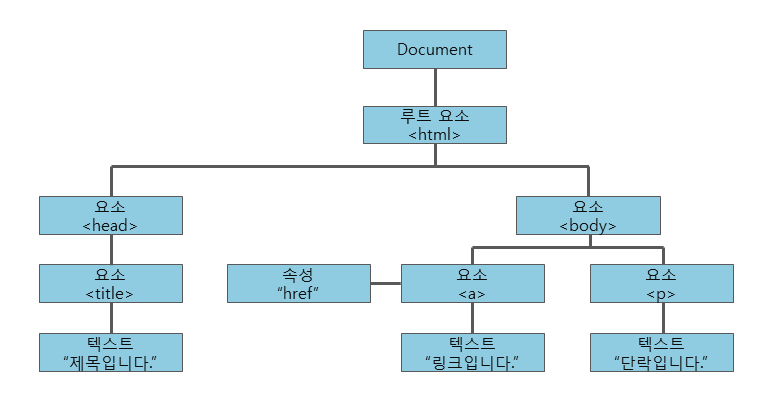
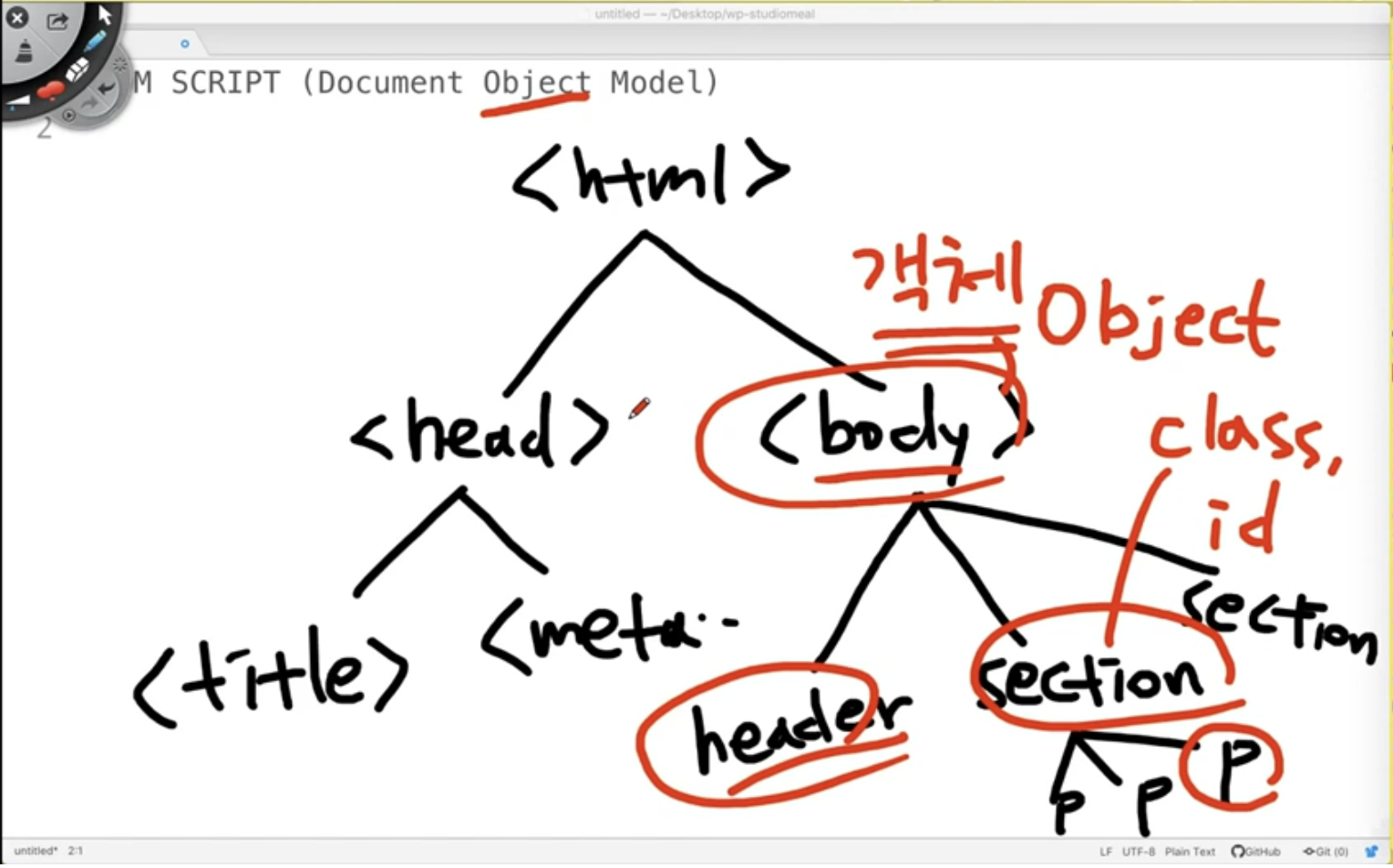
문서 객체 모델(DOM)은 XML이나 HTML 문서에 접근하기 위한 일종의 인터페이스로, 트리와 같은 계층 구조로 표현할 수 있다.

이러한 객체 모델을 이용하여 자바스크립트로 요소와 속성을 다루어야 하기 때문에 DOM 스크립트는 필수.

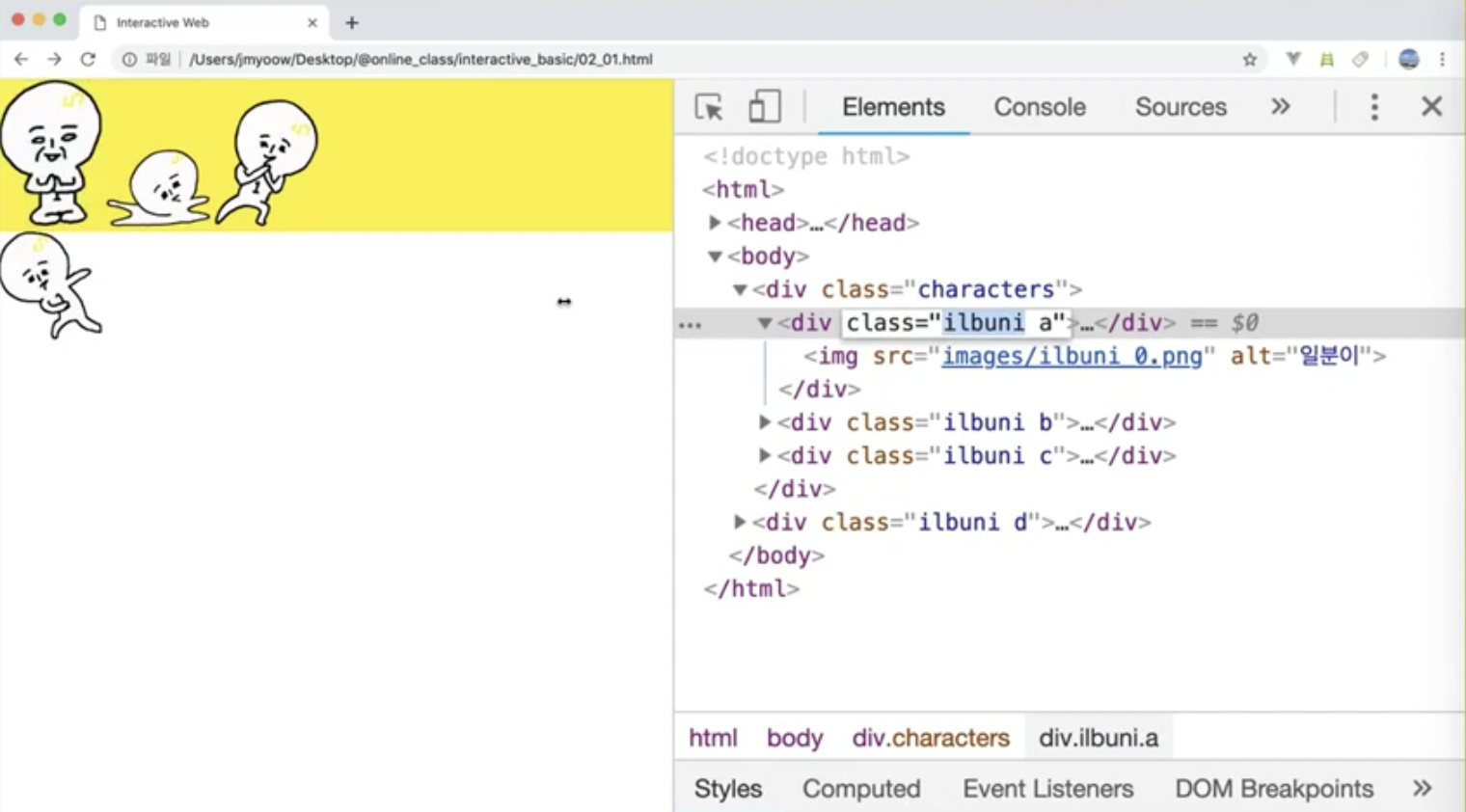
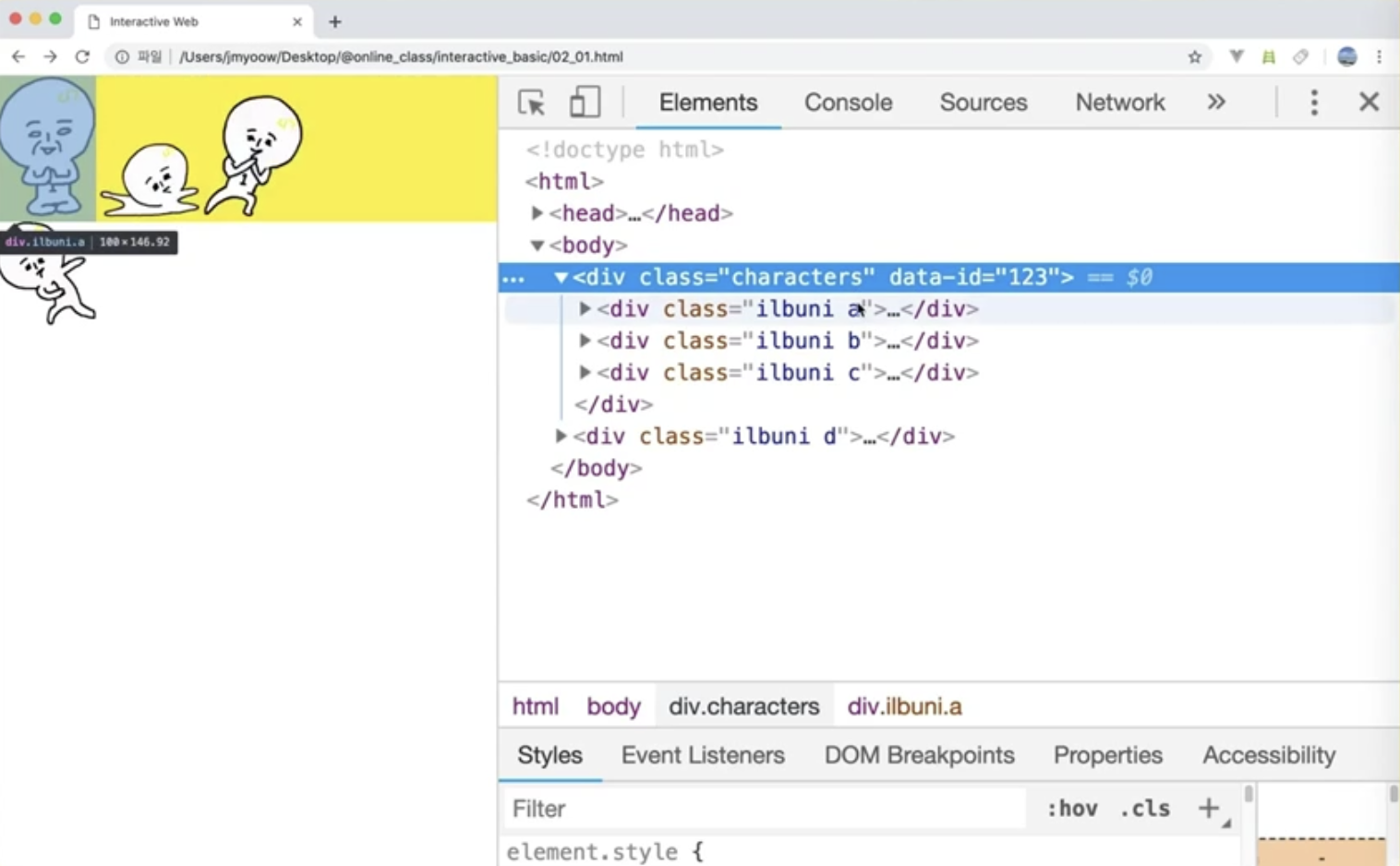
일분이라는 캐릭터를 이용해서 엘리먼트를 잡아내는 법을 알아보자.

이때 const ilbuni = document.querySelector('.a'); 로 클래스 a의 일분이를 잡아올 수 있다.
document.querySelector('.ilbuni') 라고 한다면 여전히 클래스 a의 일분이를 가져온다. 여기서 알 수 있는 것은 일분이가 여러개이더라도 첫번째 일분이를 가져온다는 것을 알 수 있다.
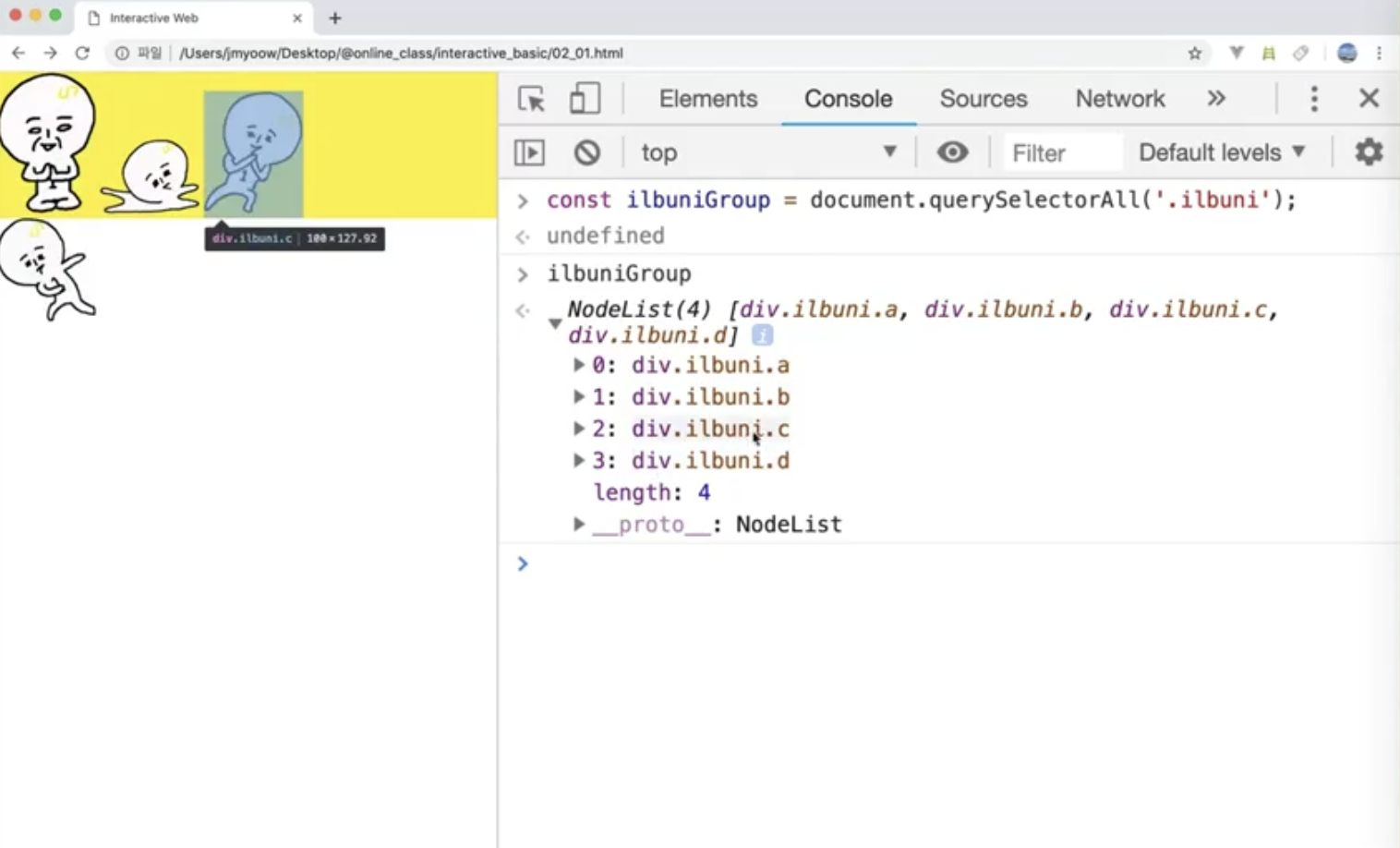
일분이를 여러개가지고 오고싶다면? document.querySelectorAll('.ilbuni')로 가능해진다.

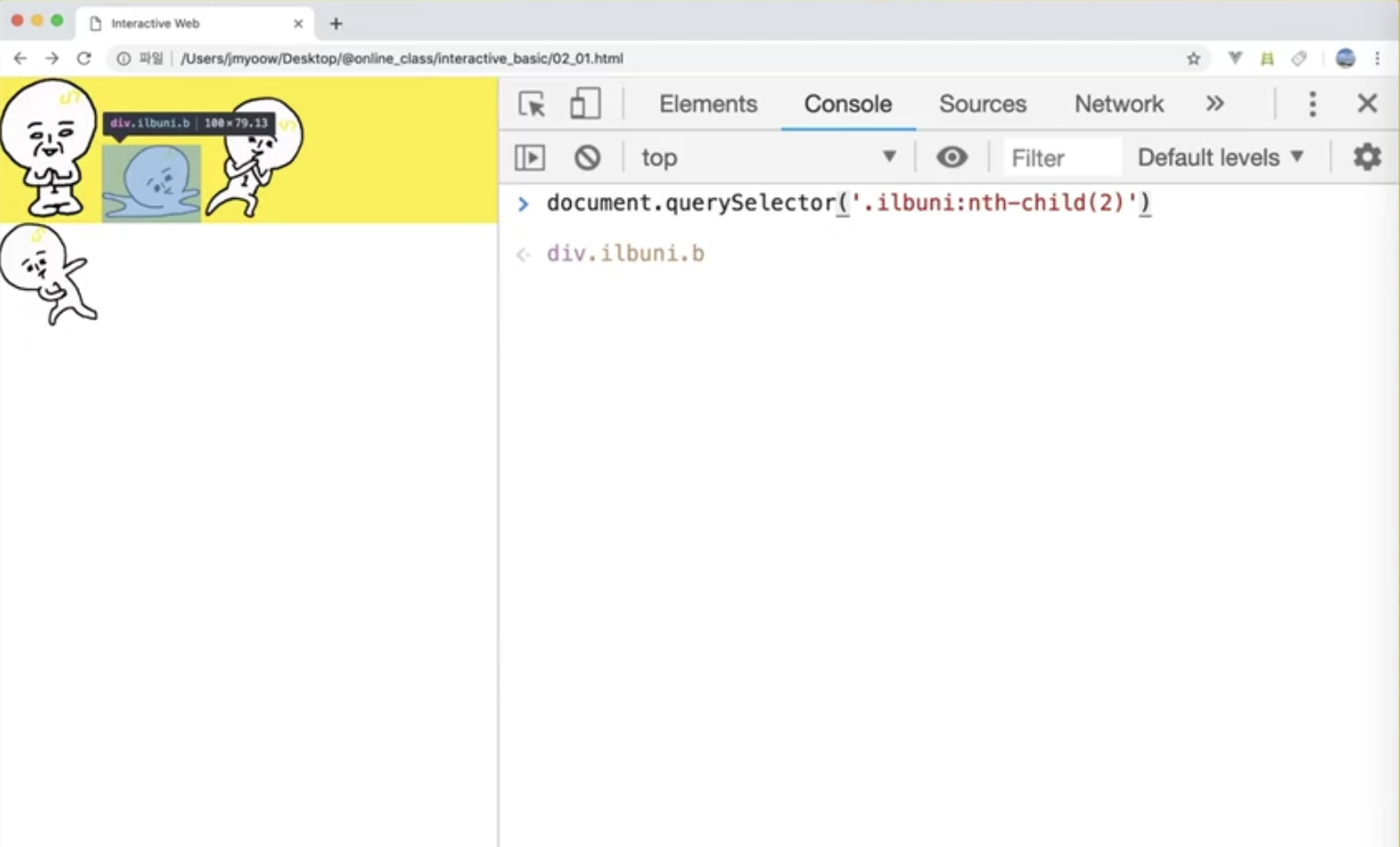
2번째를 가지고 오고 싶다면? CSS 선택자로 가능하다.

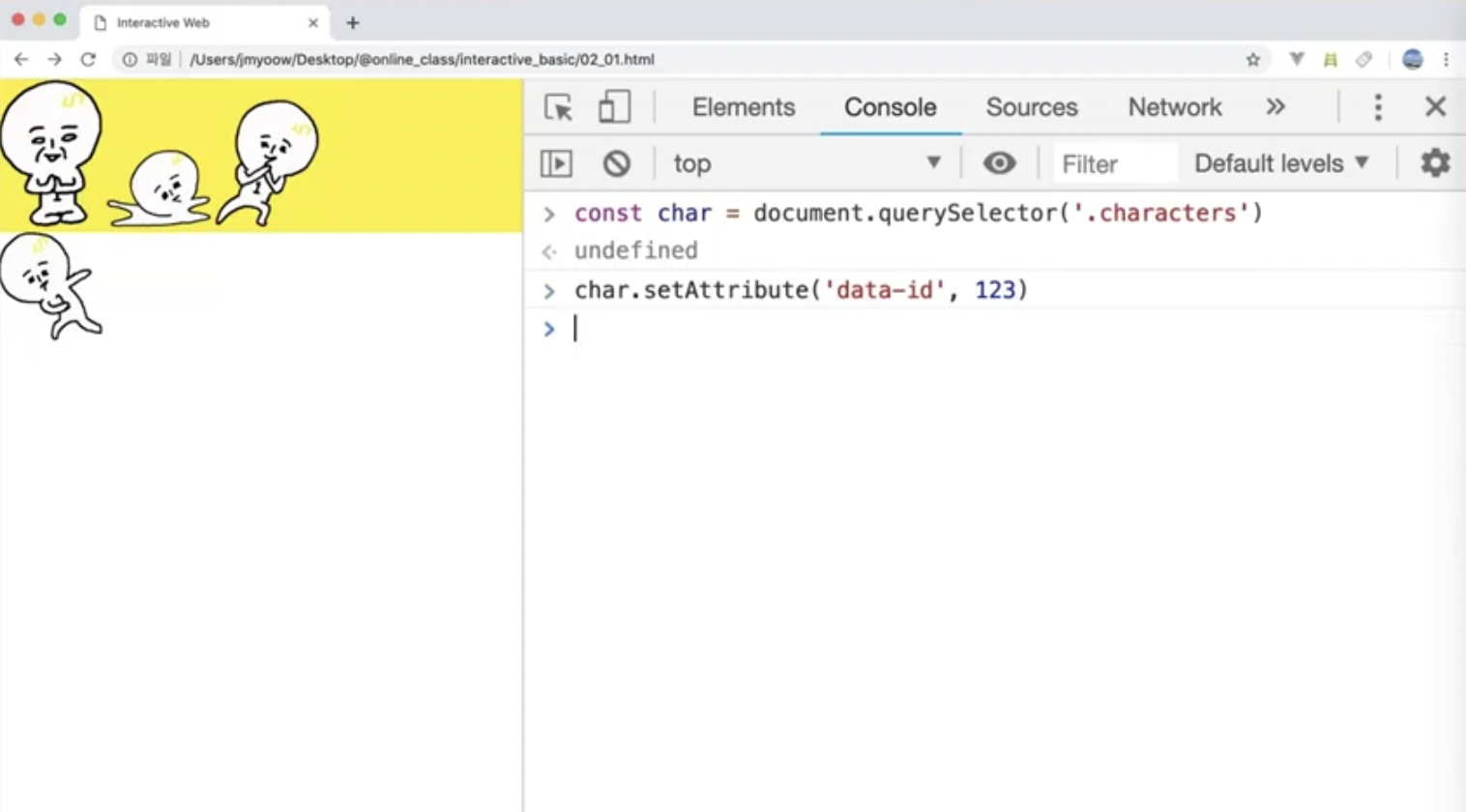
data-로 시작하는 표준 커스텀 속성은 data-index, data-id, data-role 등 data-의 형식으로 시작하면 어떤 속성이든 필요에 따라 임의로 추가할 수 있습니다.


엘리먼트에 속성을 setAttribute로 동적으로 추가할 수 있다. 반대로 속성을 가져고 오고 싶다면, getAttribute로 가능하다.
문자열을 추가시켜주고 싶다면 innerHTML와 querySelector, appendChild를 적절히 사용하여 추가해줄 수 있다.
const pElem = document.createElement('p')
pElem.innerHTML = '<a href="#">안녕</a>'
const charactersElem = document.querySelector('.characters'
charactersElem.appendChild(pElem)
반대로 removeChild는 클래스를 제거해준다.
const pElem = document.createElement('p')
pElem.innerHTML = '<a href="#">안녕</a>'
const charactersElem = document.querySelector('.characters'
charactersElem.appendChild(pElem)
charactersElem.removeChild(document.querySelector('.b'))
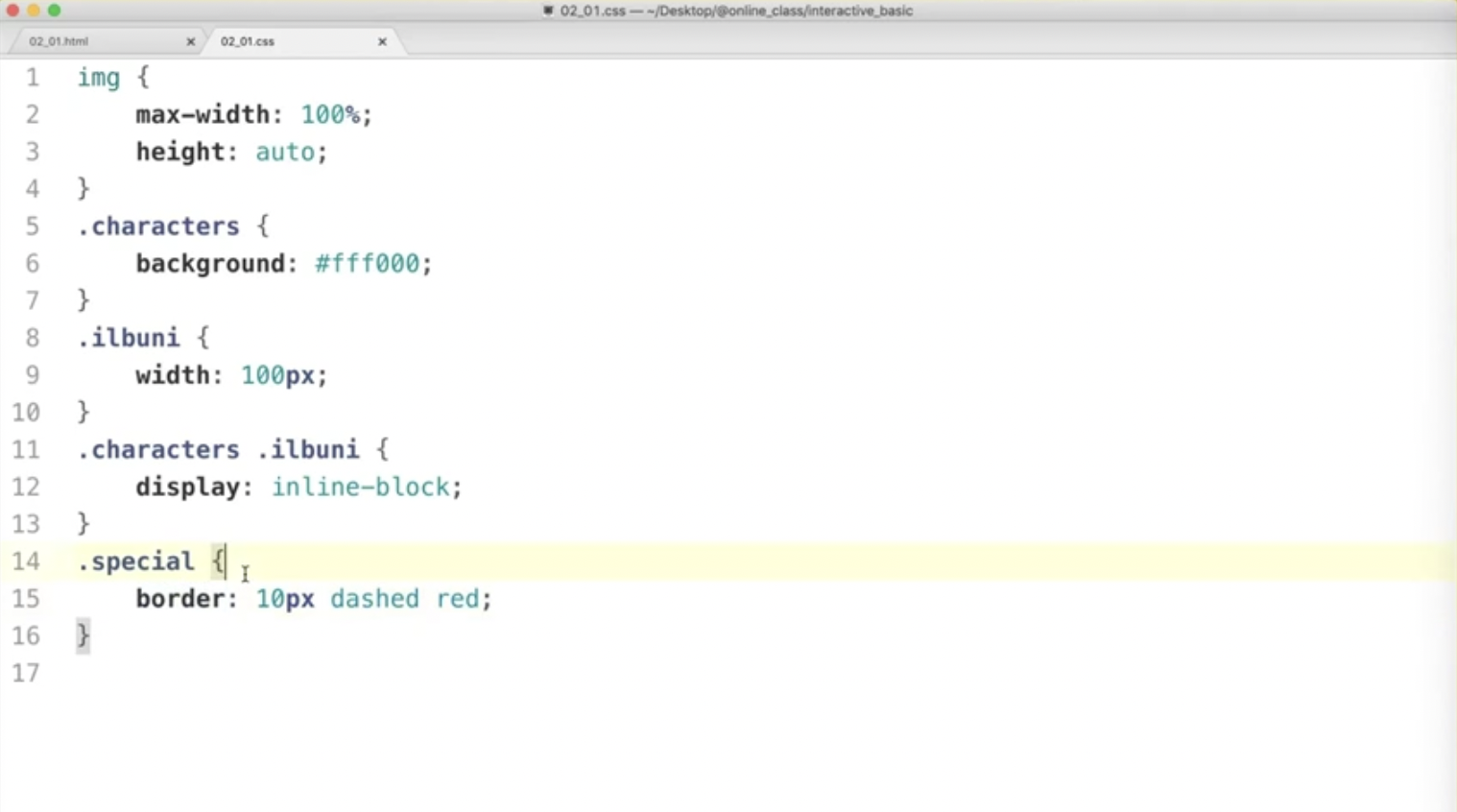
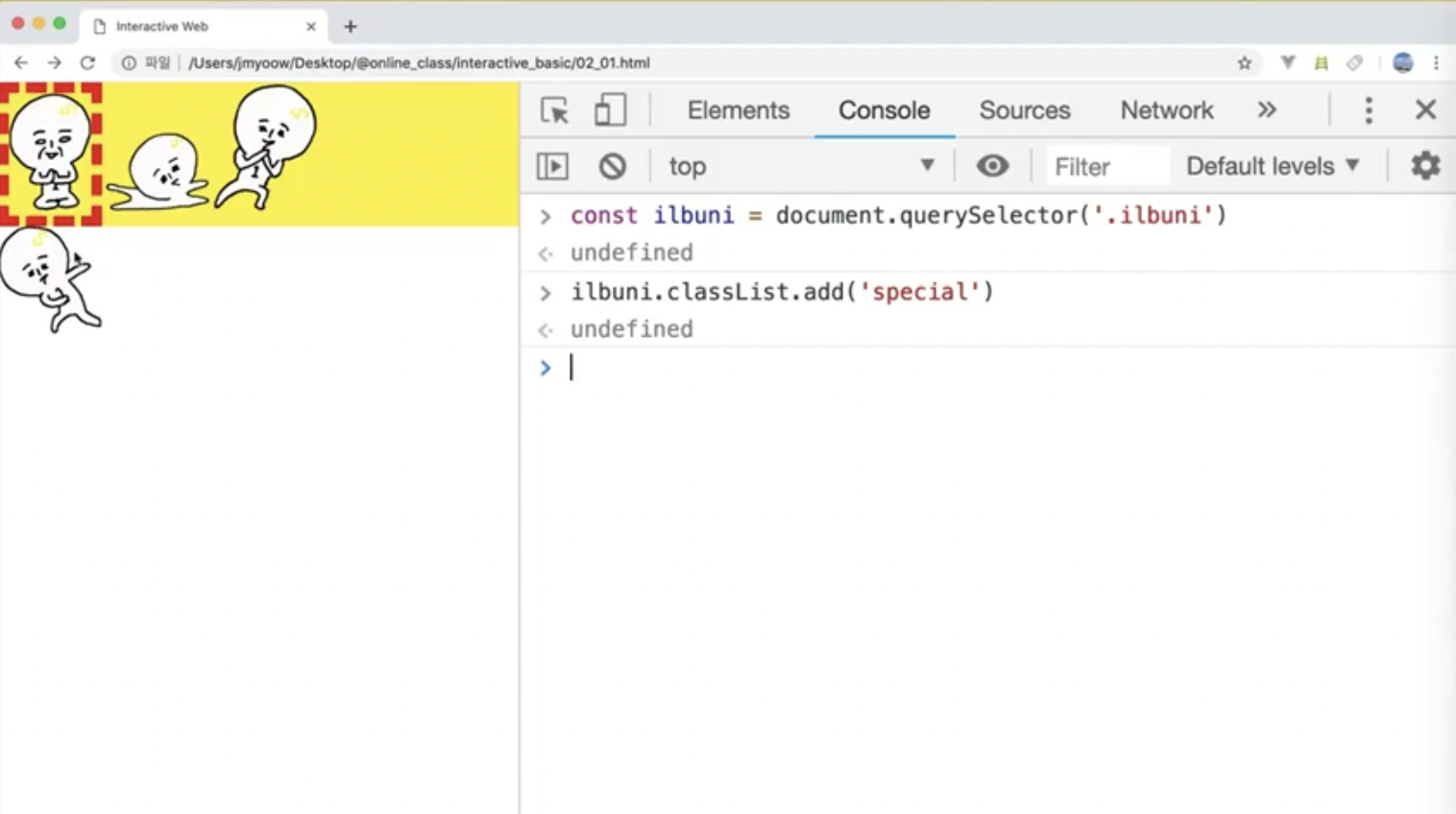
.special 이라고 하는 10px의 점선의 빨간 보더 클래스를 자바스크립트로 추가시켜주고 싶다면 아래와 같이 해본다.


classList객체의 add라는 메소드를 사용하면 클래스를 동적으로 추가할 수 있다.
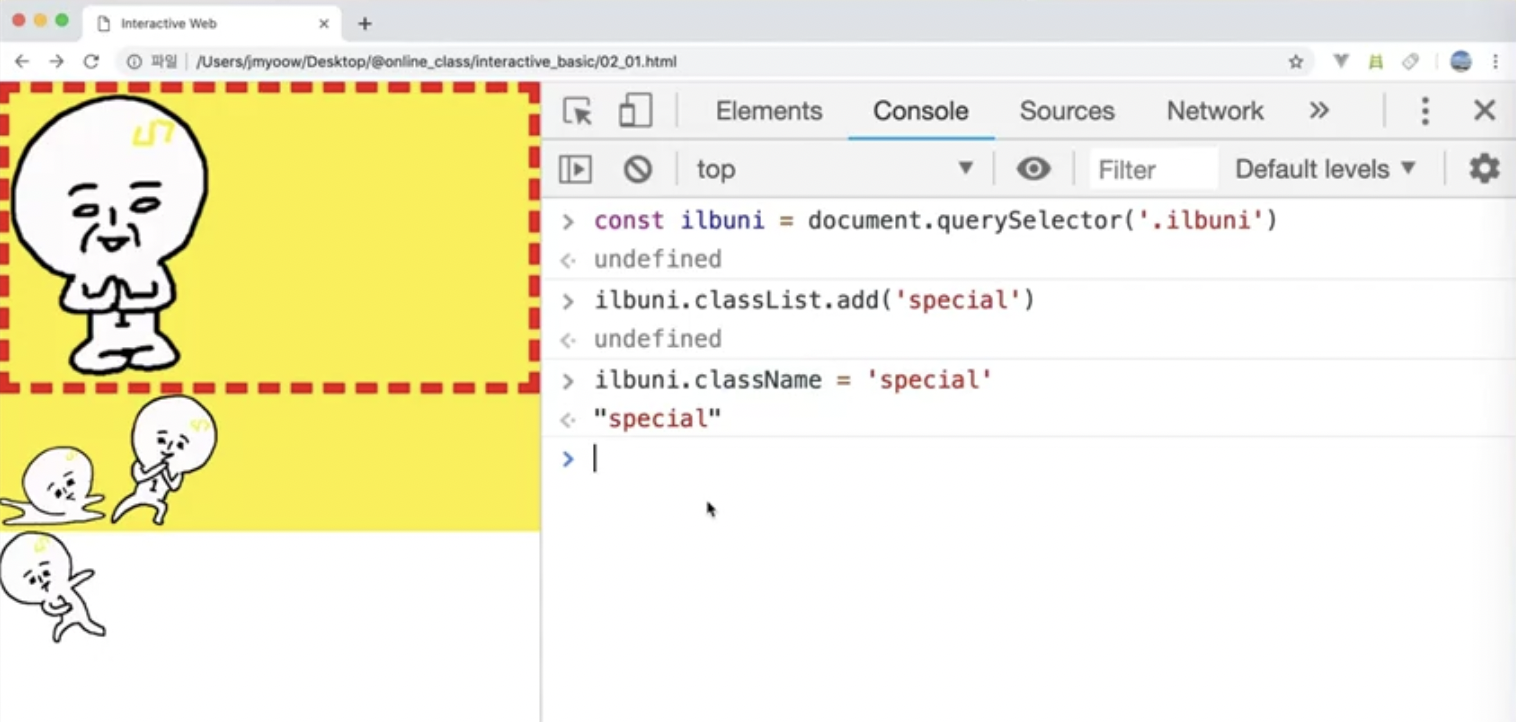
여기서 classList가 아닌 className을 'special'를 주게 된다면, 기존에 있는 클래스를 무시하고 className을 special로 입히게 된다.

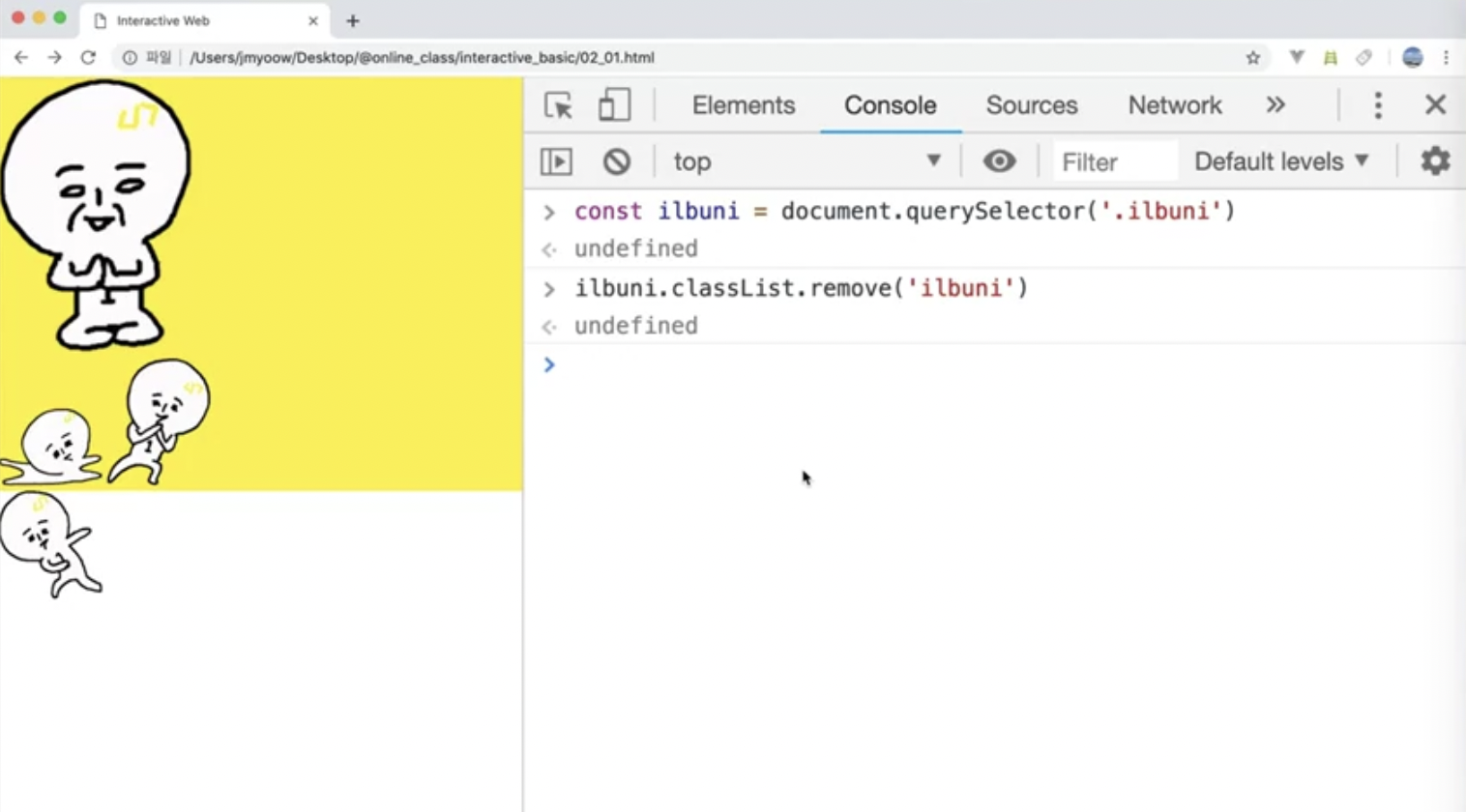
ilbuni 클래스를 제거하고 싶다면, classList 객체의 remove('클래스이름')을 넣어주면 가능하다.

이렇게 DOM 스크립트의 기초 기능을 학습했고, 다음 시간에는 자바스크립트의 이벤트 기본 동작에 관해 학습해본다.
'Front End' 카테고리의 다른 글
| 인터랙티브 웹 개발 제대로 시작하기-객체(Object) (0) | 2022.01.26 |
|---|---|
| 인터랙티브 웹 개발 제대로 시작하기-자바스크립트 이벤트 다루기 (0) | 2022.01.07 |
| 인터랙티브 웹 개발 제대로 시작하기-CSS Flex (0) | 2021.12.18 |
| 인터랙티브 웹 개발 제대로 시작하기-CSS 3D (0) | 2021.12.07 |
| 인터랙티브 웹 개발 제대로 시작하기-CSS 변환과 애니메이션 (0) | 2021.12.05 |



